Программирование аркадных игри обучение информатике
Lab 5: Create-a-Picture
5.1 Description

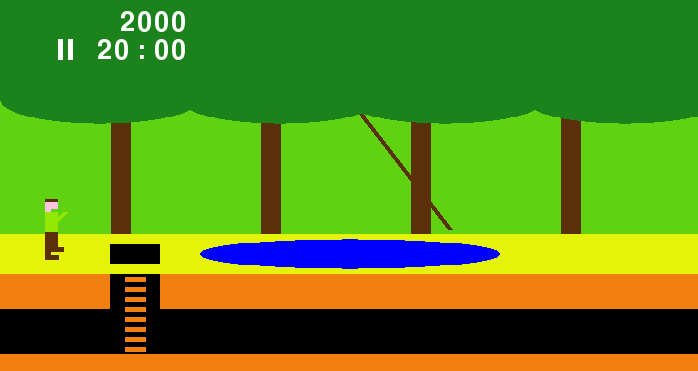
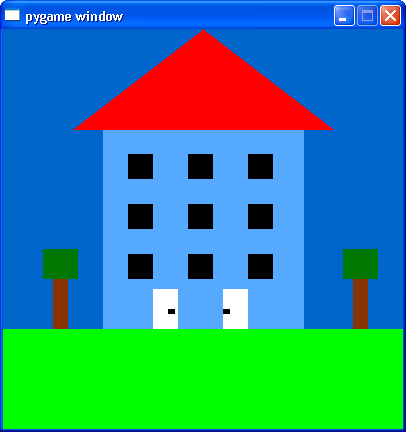
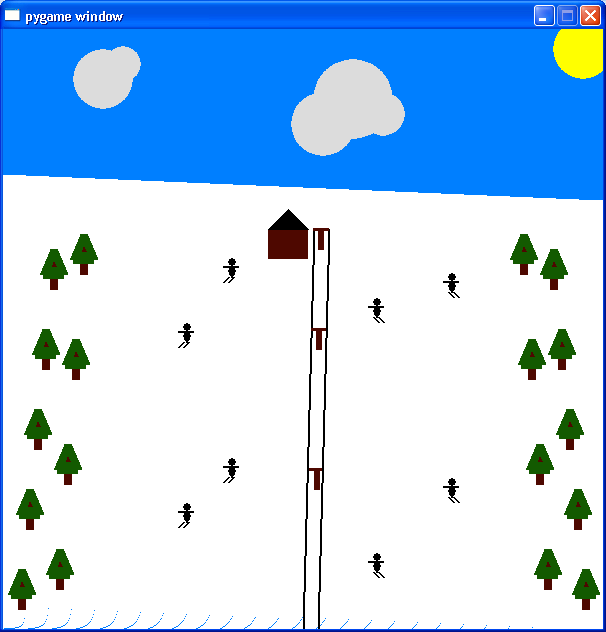
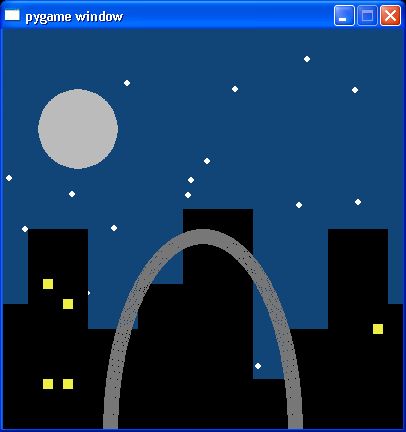
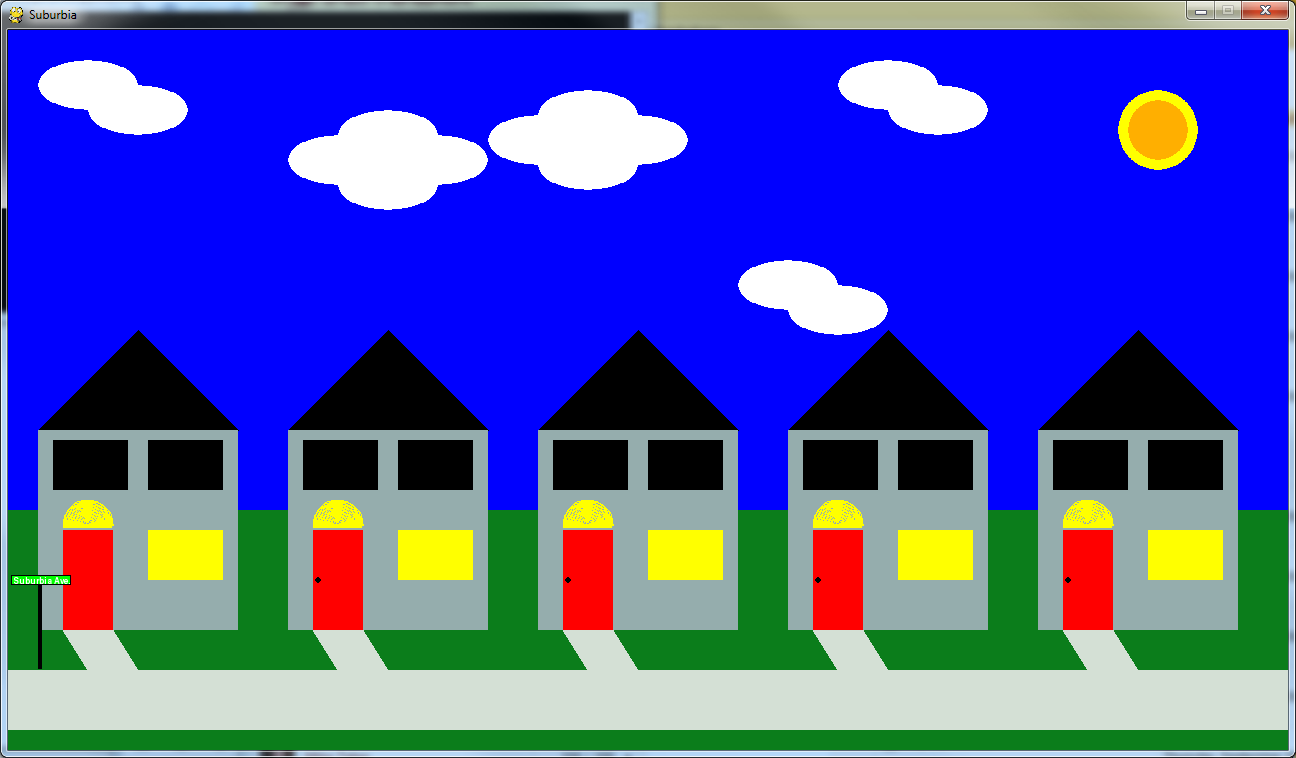
Your assignment: Draw a pretty picture. The goal of this lab is to get practice using functions, using for loops, and introduce computer graphics.
To get full credit:
- You must use multiple colors.
- You must have a coherent picture. I am not interested in abstract art with random shapes.
- You must use multiple types of graphic functions (e.g. circles, rectangles, lines, etc.)
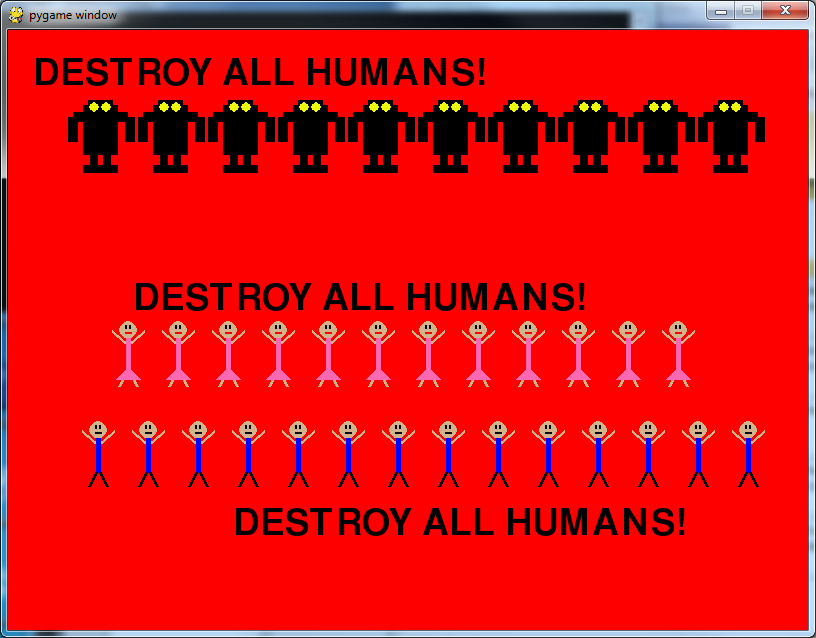
- You must use a while or for loop to create a repeating pattern. Do not just redraw the same thing in the same location 10 times. Actually use that index variable as an offset to displace what you are drawing. Remember that you can contain multiple drawing commands in a loop, so you can draw multiple train cars for example.
For a template program to modify, look at the following example programs:
ProgramArcadeGames.com/python_examples/f.php?file=pygame_base_template.py
ProgramArcadeGames.com/python_examples/f.php?file=simple_graphics_demo.py
See Chapter 5 for
an explanation of the template. For official documentation on the draw module:
http://www.pygame.org/docs/ref/draw.html
To select new colors, either use
http://www.colorpicker.com/
or open up the Windows Paint program and click on “Edit Colors.” Copy the values
for Red, Green, and Blue. Do not worry about colors for hue, Saturation, or Brilliance.
Please use comments and blank lines to make it easy to follow your program.
If you have 5 lines that draw a robot, group them together with blank lines above
and below. Then add a comment at the top telling the reader what you are drawing.





English version by Paul Vincent Craven
Spanish version by Antonio Rodríguez Verdugo
Russian version by Vladimir Slav
Turkish version by Güray Yildirim
Portuguese version by Armando Marques Sobrinho and Tati Carvalho
Dutch version by Frank Waegeman
Hungarian version by Nagy Attila
Finnish version by Jouko Järvenpää
French version by Franco Rossi
Korean version by Kim Zeung-Il
Chinese version by Kai Lin