Programar Juegos Arcadecon Python y Pygame
Lab 12: Clases y Gráficos
Los gráficos nos proporcionan una oportunidad excelente de trabajar con clases. Podemos representar cada gráfico como un objeto. Luego, podemos representar un tipo de gráficos como una clase. La ubicación, velocidad y color de un objeto, pueden almacenarse como atributos.
12.1 Instrucciones
- Empieza un nuevo programa con:
ProgramArcadeGames.com/python_examples/f.php?file=pygame_base_template.py - Justo después de definir los colores, crea una clase llamada Rectangulo.
- Añade los atributos x e y, los cuales serán usados para almacenar la posición del objeto.
- Crea un método draw. Haz que el método cree un rectángulo de 10x10 en la ubicación almacenada en x e y. No te olvides de usar self. antes de las variables. El método necesitará tomar una referencia a pantalla, de forma que la función pygame.draw.rect pueda dibujar el rectángulo sobre la pantalla indicada.
- Antes del bucle del programa, crea una variable llamada mi_objeto igualándola a una instancia nueva de Rectangulo.
- Dentro del bucle principal del programa, llama al método draw() de mi_objeto.
- Comprobamos: Asegúrate de que tu programa funciona y que la salida se parece a la Figura 33.3.

Figure 33.3: Rectángulo en la esquina superior izquierda - Justo después de que el programa cree la instancia para Rectangulo, establece los valores para x e y, en algo como 100,200. Vuelve a ejecutar el programa y comprueba que el rectángulo se ha desplazado a las nuevas coordenadas.
- Añade unos atributos de largo y alto a la clase. Dibuja el rectángulo usando esos nuevos atributos. Vuelve a ejecutar el programa y comprueba que funciona.
- Hagamos que el objeto se mueva:
- Añade los atributos para cambio_x y cambio_y
- Crea un método nuevo llamado mover(), el cual ajuste x e y basándose en cambio_x y cambio_y. (Observa que el método “mover”, no necesitará “pantalla” como parámetro, ya que no dibuja nada sobre ella.)
- Establece los valores de cambio_x y cambio_y de mi_objeto a 2 y 2.
- En el bucle principal del programa, llama al método mover().
- Comprueba que el objeto se mueve.
- Distribuye el objeto al azar
- Importamos la biblioteca random
- Establece la localización de x como un número aleatorio entre 0 y 700. Hazlo dentro del bucle donde creaste el objeto o dentro del método __init__
- Establece la localización de x como un número aleatorio entre 0 y 500
- Establece los valores para largo y alto como un número aleatorio entre 20 y 70
- Establece los valores para cambio_x y cambio_y como números aleatorios entre -3 y 3
- Ejecuta el programa y comprueba que se parece a la Figura 33.4.

Figure 33.4: Rectángulo en un punto aleatorio
- Crear y mostrar una lista de objetos
- Antes del código que crea mi_objeto, créate una lista vacía llamada mi_lista
- Crea un bucle for que itere 10 veces.
- Coloca el código que crea mi_objeto dentro del bucle for
- Adjunta (append) mi_objeto a mi_lista.
- Dentro del bucle principal, itera sobre cada objeto de mi_lista.
- Llama a los métodos draw y mover para cada objeto de la lista.
- Asegúrate de que el código llama al método dibujar del elemento extraído por el bucle, no vayas a usar mi_objeto.draw(). Este es uno de los errores más habituales.
- Ejecuta el programa y comprueba que se parece a la Figura 33.5.

Figure 33.5: Diez rectángulos
- Utiliza la herencia
- A continuación de la clase Rectangulo, crea una nueva clase llamada Elipse.
- Haz que la clase Rectangulo sea la clase padre de Elipse.
- NO necesitas crear un nuevo __init__, heredaremos el método desde la clase padre.
- Crea un método nuevo draw el cual dibuje una elipse en lugar de un rectángulo.
- Crea un nuevo bucle que añada 10 instancias de Elipse a mi_lista además de los 10 rectángulos. (Utiliza dos bucles for por separado.)
- Asegúrate de no crear una nueva lista, tan solo añádelos a mi_lista
- Además, como los rectángulos y elipses fueron añadidos a la misma lista, solo necesitarás un bucle para recorrerla y dibujarlos a ambos. No cometas el error de tener dos bucles, uno para rectángulos y otro para elipses. No funciona de esa manera.
- Ejecuta el programa y comprueba que se parece a la Figura 33.6.

Figure 33.6: Rectángulos y elipses
- Vamos a ponerle color
- Modifica el programa de forma que “color” sea un atributo de Rectangulo.
- Dibuja los rectángulos y elipses usando el nuevo color.
- Dentro de los bucles for, haz que las formas tengan colores aleatorios. Recuerda, los colores los especificamos como tres números dentro de una lista, por ello necesitarás una lista con tres números aleatorios (r, g, b)
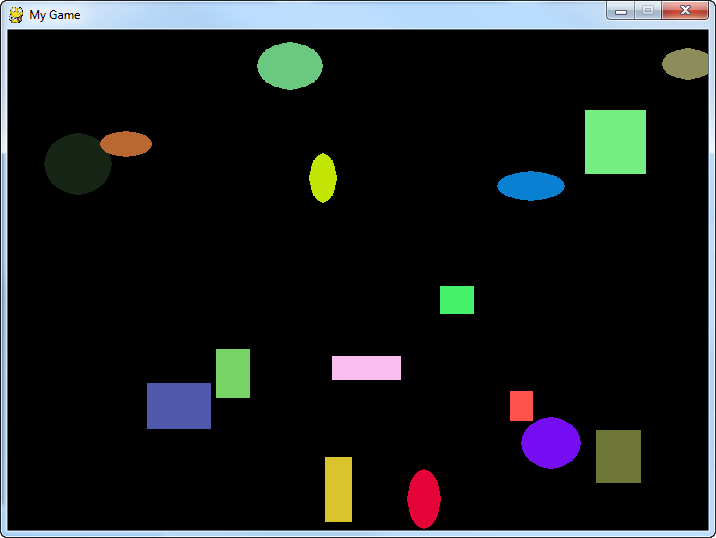
- Ejecuta el programa y comprueba que se parece a la Figura 33.7.

Figure 33.7: Formas coloreadas
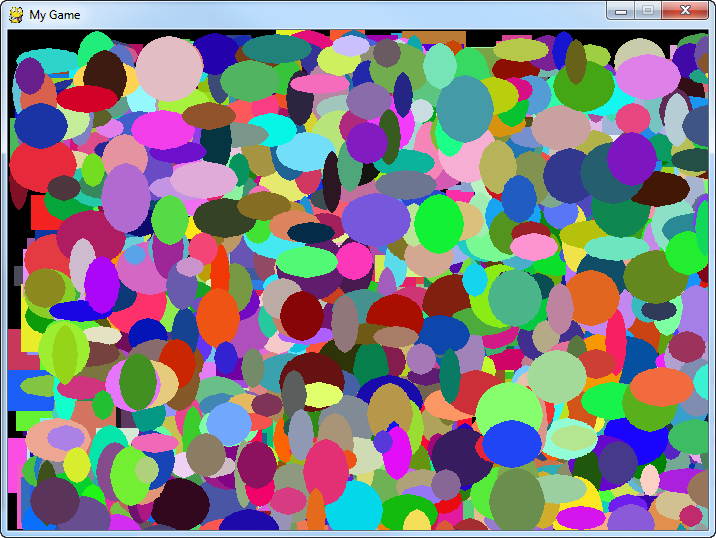
- Inténtalo ahora con más de 10 objetos de cada tipo. La Figura 33.8 muestra 1,000 formas.
- ¡Haz acabado! Enciende tu programa.

Figure 33.8: ¡Vaya locura!
Copyright © 2017
English version by Paul Vincent Craven
Spanish version by Antonio Rodríguez Verdugo
Russian version by Vladimir Slav
Turkish version by Güray Yildirim
Portuguese version by Armando Marques Sobrinho and Tati Carvalho
Dutch version by Frank Waegeman
Hungarian version by Nagy Attila
Finnish version by Jouko Järvenpää
French version by Franco Rossi
Korean version by Kim Zeung-Il
Chinese version by Kai Lin
English version by Paul Vincent Craven
Spanish version by Antonio Rodríguez Verdugo
Russian version by Vladimir Slav
Turkish version by Güray Yildirim
Portuguese version by Armando Marques Sobrinho and Tati Carvalho
Dutch version by Frank Waegeman
Hungarian version by Nagy Attila
Finnish version by Jouko Järvenpää
French version by Franco Rossi
Korean version by Kim Zeung-Il
Chinese version by Kai Lin