Arcade Türü Oyun Programlamayıve Bilgisayar Bilimleri Öğrenin
Chapter 5: Grafiklere Giriş
Doğrudan grafik çizimlerine geçmek mükemmel olmakla birlikte, ilk olarak öğrenilecek birkaç şey var:
- Bilgisayar x ve y koordinatlarını nasıl ele alır? Bu matematik derslerinde öğrendiğiniz koordinat sistemi gibi değildir.
- Renkler nasıl belirtilir? Seçilebilecek milyonlarca renk olmakla birlikte, bilgisayara hangi rengin kullanılacağını söylemek sadece "kırmızı" demek kadar kolay değildir.
- Çizim için boş bir pencere nasıl açılır? Her ressam bir tuvale ihtiyaç duyar.
Bunun ardından, bu bölümde çizgilerin, dikdördgenlerin, elipslerin ve kavislerin nasıl çizileceğini gösterilecektir.
5.1 Bilgisayarın koordinat sistemleri
Şekil 5.1'de de görüldüğü üzere
(Wikimedia Commons'tan alınan grafik), Kartezyen
koordinat sistemi çoğu insanın grafik çizerken kullandığı sistemdir. Bu okulun matematik
derslerinde öğretilen standart sistemdir.
Bilgisayar benzer, fakat biraz farklı bir koordinat sistemi kullanır. Neden farklı olduğunu
anlamak birazcık bilgisayar tarihi gerektirir.
80'lerin başındayken, çoğu bilgisayar sistemi metin-bazlıydı ve grafikleri desteklemiyordu.
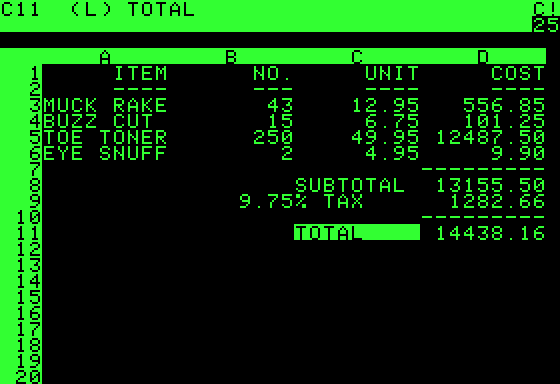
Şekil 5.2(Wikimedia Commons'un grafiği)
, Apple ][ üzerinde çalışan eski bir
elektronik çizelge programını gösteriyor. Metin ekrana yerleştirilirken,
programcılar üst kısmı 1. satır olarak adlandırmaya başladı. Ekran aşağı doğru 24 satır ve
karşıya doğru 40 satır devam etti.

Düz metinde bile, ilkel grafikleri yapmak sadece klavyede bulunan Şekil 5.3'te de görülen karakterlerle mümkündü. Bu kadarkterler de üstte
birinci satırdan başlıyordu.

Karakter seti, kutuları ve diğer ilkel şekil çizimlerini içerecek şekilde genişletildi.
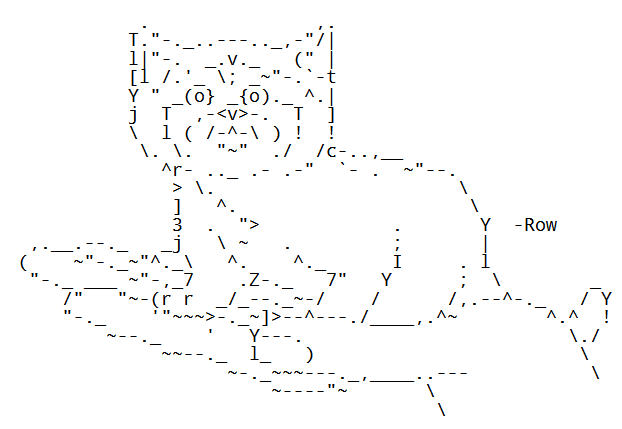
Karakterler farklı renklerde çizilebildi. Şekil 5.4'deki gibi
grafikler daha üst seviyeye ulaştı. İnternette “ASCII art” araması yaparak çok daha
fazla örnek bulunabilir.

Bilgisayarlar pikselleri ayrı ayrı kontrol edebilecek seviyeye geldiğinde, metin-bazlı
koordinat sistemleri bitti.
$x$ koordinatları Kartezyen koordinat sistemiyle aynı şekilde çalışırken $y$ koordinatları tersine çevrilmiştir. $y$ koordinatının sıfırı Kartezyen grafiklerde olduğu gibi ekranın altından başlayacağına, ekranın üst kısmına $y$ koordinatının sıfırı denilmiştir. $y$ değerleri büyüdükçe bilgisayar koordinat pozisyonu ekranda aşağı kayar. Tıpkı Kartezyen grafikler yerine metindeki satırlar gibi.
Ayrıca, ekranın Kartezyen koordinat sisteminin daima sağ üst çeyreğe odaklandığı yerde sağ alt çeyreği kapladığına dikkat edin. Negatif koordinatlarla öğeleri çizmek mümkündür, fakat onlar ekran dışına çizilmiş olacaklardır. Şeklenin bir kısmı ekranda gösterilmeyecekse bu kullanışlı olabilir. Bilgisayar neyin ekran dışında olduğunu hesaplar ve programcı onun hakkında çok fazla endişelenmeye ihtiyaç duymaz.
5.2 Pygame Kütüphanesi
Grafiklerin daha rahat çalışılır hale gelmesi için, Pygame'i kullanacağız. Pygame farklı kişiler tarafından yazılan bir kod kütüphanesidir ve şunları yapmayı kolaylaştırır:
- Grafik şekilleri çizmek
- Bitmap resimleri göstermek
- Animasyon yapmak
- Klavye, fare ve oyun kolu etkileşimi
- Ses dosyası oynatmak
- Nesnelerin çarpıştığını tespit etmek
Pygame'i hala yüklemediyseniz, Pygame kurulum yönergeleri burada mevcuttur. Pygame bilgisayarınızda yüklü değilse, import pygame'i çalıştırmayı denerken bir hata ile karşılaşacaksınız.
Örnek Pygame programımıza koyulacak ilk şey Pygame kütüphanesini yükleyecek ve başlatacak Python kodudur. Pygame kullanan her program şu satırlarla başlamalıdır:
# 'pygame' adı verilen fonksiyon kütüphanesini import et import pygame # Oyun motorunu başlat pygame.init()
Önemli: import pygame komutu pygame isimli bir kütüphane dosyasını arar. Programcı pygame.py adıyla bir program oluşturmuşsa, bilgisayar bu dosyayı Pygame yerine import edecektir! Bu işlem pygame.py dosyası silinene kadar bütün pygame programlarının çalışmasını engelleyecekir.
5.3 Renkler
Alttaki Python kodu programa kullanılacak olan renkleri tanımlamak için ekleniyor. Renkler üç rengin listesi olarak tanımlanır: kırmızı, yeşil ve mavi. Sayıların aralığı 0 ile 255 arasındadır. Sıfır o renkten hiç olmadığını belirtirken 255 ekranın o renkten mümkün olduğunca çok göstermesi anlamına gelir. Renkler birleşir ve böylece eğer üç renk de belirtilmişse, ekranın rengi beyaz olarak gözükür.
Python'da listeler köşeli parantezler arasında yer alır. Farklı sayılar virgüllerle ayrılır. Altta değişkenler üreten ve onlara üçer sayıdan oluşan listeler atayan bir örnek yer almaktadır. Bu listeler daha sonra renkleri belirtmede kullanılacaktır.
# Define some colors black = ( 0, 0, 0) white = ( 255, 255, 255) green = ( 0, 255, 0) red = ( 255, 0, 0)
IDLE'de yer alan etkileşimli kabuğu kullanarak bu değişkenleri tanımlamayı ve ekrana
yazdırmayı deneyin.
Eğer yukarıdaki beş renk beklediğiniz renkler değilse kendi renklerinizi tanımlayabilirsiniz.
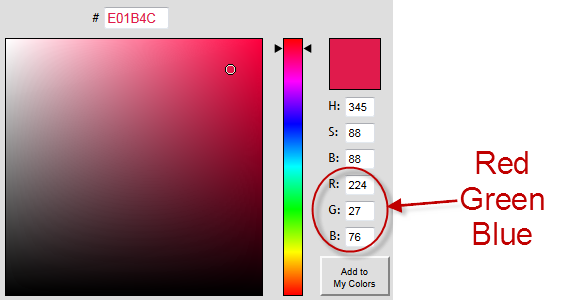
Bir renk seçmek için, bir online "renk seçici" bulun. Örneğin:
http://www.colorpicker.com/

Ekstra: Bazı renk seçiciler renkleri hegzadesimal(onaltılık) olarak belirtiler. Eğer sayılarınız 0x ile başlıyorsa onaltılık sayıları girebilirsiniz. Mesela:
white=[0xFF, 0xFF, 0xFF]
Sonunda, program eğrileri çizerken $\pi$ değerini kullanmaya ihtiyaç yuarcaktır. Yani şu an, $\pi$ değerini içeren bir değişken tanımlamak için iyi bir zaman.
pi=3.141592653
5.4 Pencere açmak
Şimdiye kadar oluşturduğumuz programlar sadece yazılan metni ekrana yazdırıyordu. Bu programlar Windows veya Mac'lerde olan modern programlar gibi pencereler açmazlar. Bir pencere açmak için gerekli kod karışık değildir. Alttaki, 700 piksel genişliğinde ve 500 piksel yüksekliğinde bir pencere oluşturmak için gerekli kodtur.
# Ekranın genişliğini ve yüksekliğini belirle size=[700,500] screen=pygame.display.set_mode(size)
Neden set_mode? Neden open_window değil? Bunun sebebi bu komutun aslında bir pencere açmaktan çok daha fazlasını yapması. O ayrıca tam ekran modta çalışan oyunlar oluşturabilir. Başlat menüsünü, durum çubuklarını siler ve ekrandaki her şeyin kontrolünü oyuna verir. Bu mod kullanım için biraz daha karışık olduğu ve çoğu kişi yine de pencereli oyun yapmayı tercih ettiği için tam ekran oyunlar hakkında detaylı bir tartışmayı pas geçeceğiz. Fakat tam ekran oyunlar hakkında daha fazla bilgi edinmek istiyorsanız, pygame'in display komutu adresinden dökümantasyona göz atabilirsiniz..
Ayrıca, neden size=700,500 değil de size=[700,500]? Python normalde iki değişkeni (yükseklik ve genişlik) tek bir değişkenin içerisinde saklayamaz. Bunu yapmanın tek yolu numaraların bir listede saklanmasıdır. Listeler birden çok sayının köşeli parantezler içerisine yazılması sonucu oluşturulur. Bu sonraki bölümlerde detaylı olarak tartışılmıştır, fakat pencere boyutunu ayarlarken aklınızda tutun.
Pencerenin başlık çubuğundaki başlığını ve küçültüldüğünde görünecek başlığını ayarlamak için alttaki kodu kullanın:
pygame.display.set_caption("Professor Craven's Cool Game")
5.5 Kullanıcı ile etkileşim
Şu ana kadar yazılan kodla program bir pencere oluşturup hemen ardından onu tutabilir. Kullanıcı pencereyle etkileşime geçemez, kapatamaz bile. Tüm bunların programlanması gereklidir. Kullanıcı "çıkış."a basana kada programın bekleyeceği bir bir döngünün koda eklenmesi gerekmektedir.
Bu programın en karmaşık kısmıdır ve bunun tamamen anlaşılması şu an için gerekli değildir. Gerekli olan ise bunun ne olduğu hakkında bir fikir sahibi olmaktır. Sonuç olarak, bunu çalışırken ve sorular sorarken biraz zaman harcayın.
# Kullanıcı kapatma butonuna basana kadar çalışacak döngü
done=False
# Ekranın ne hızla güncelleneceğini yönetmek için kullanılır
clock=pygame.time.Clock()
# -------- Ana Program Döngüsü -----------
while done==False:
# TÜM EVENT PROCESSING (OLAY İŞLEME) BU İÇERİĞİN ALTINDA YER ALMALIDIR.
for event in pygame.event.get(): # Kullanıcı bir şey yaptı
if event.type == pygame.QUIT: # Kullanıcı kapata bastıysa
done=True # Bittiğimizi ve döngüden çıkılması gerektiğini belirt.
# TÜM EVENT PROCESSING (OLAY İŞLEME) BU İÇERİĞİN ÜSTÜNDE YER ALMALIDIR
# TÜM OYUN MANTIĞI BU YORUMUN ALTINDA YER ALMALIDIR
# TÜM OYUN MANTIĞI BU YORUMUN ALTINDA ÜSTÜNDE ALMALIDIR
# ÇİZİLECEK TÜM KOD BU YORUMUN ALTINDA YER ALMALIDIR
# ÇİZİLECEK TÜM KOD BU YORUMUN ÜSTÜNDE YER ALMALIDIR
# Saniyede 20 yenileme sınırı
clock.tick(20)
Son olarak, klavye ve fare tıklamalarını işleyecek olan kodumuzu ekleyeceğiz. Bu kod event processing(olay işleme) ile ilgili yorumların arasında yer alacak. Kurşunlar atıldığında nesnelerin nasıl hareket edeceğini belirleyen kod oyun mantığı ile ilgili yorumların arasında yer alacak. Bunun hakkında sonraki bölümlerde konuşacağız. Çizim yapacak olan kod uygun çizim-kodu yorumlarının arasında yer alacak.
Oyunun her bir frame'i (çerçevesi) için sıralama ve basit oyun mantığı:
- Bitmediği sürece:
- Pencere istekleri, kullanıcının bastığı tuşları ve fare tıklamaları gibi her event'i işleme koy.
- Nesnelerin nereye hareket ettiği, çarpıştıklarında nelerin meydana geleceği vb. olayları belirleyen hesaplamalar çalışacak.
- Ekranı temizle ve her şeyi çiz.
Bu aşamalar birbirine karışmadıysa bunlar programın okunmasını ve anlaşılmasını daha kolay bir hale getirir. Birazcık hesaplama, biraz çizim, biraz daha hesaplama, biraz daha çizim yapmayın. Ayrıca, bunun ilk bölümde yaptığımız hesap makinesine nasıl benzediğine bir bakın. Kullanıcıdan giriş alınıyor, hesaplamalar yapılıyor ve çıktı cevap oluyor. Aynı kalıp buraya uygulandı.
Resmi ekrana çizdiren kod while döngüsünün içerisinde yer alır. Saatin işareti 10 olarak ayarlandığında, penceredeki içerik saniyede 10 kez çizilecektir. Bu çok hızlı gerçekleşirse bilgisayar ağır işlemeye vaşlar çünkü zamanın tümü ekranın yenilenmesinde kullanılır. Eğer çizim döngünün dışında yapılırsa, pencere düzgün şekilde yeniden çizim yapamayacaktır. Eğer döngünün dışında yapılırsa, ekran başlangıçta grafikleri gösterebilir fakat ekran simge durumuna getirilirse veya önde başka bir pencere yer alırsa tekrardan gözükmeye başlamayacaktır.
5.6 Programı sonlandırmak
Şu an, Pygame programında IDLE ortamında çalışırken "Kapat" butonuna tıklamak hala programın çökmesine sebep olacaktır. Kapat tuşuna basıldığında çöken bir programı kapatmak çok şey istediği için bu zor bir durumdur.
Sorun, döngüden çıkılmış olsa bile, program bilgisayara pencereyi kapatmasını henüz söylememiştir. Alttaki komutu çalıştırarak programa açık tüm pencerelerini kapaması ve dilendiği şekilde çıkılması söylenmiş olur.
pygame.quit ()
5.7 Ekranı temizlemek
Alttaki kod ekranda olabilecek her şeyi beyaz bir arkaplanla temizliyor. white değişkeninin daha önce 3 RGB değerinin listesi olarak tanımlandığını hatırlayın.
# Ekranı temizle ve ekran arkaplanını ayarla screen.fill(white)
Bu çizim komutu tartışılmadan önce yapılmalıdır. Ekranı program grafikleri çizdikten sonra temizlemek kullanıcının sadece boş bir pencere görmesiyle sonuçlanacaktır.
Bir pencere ilk oluşturulduğunda siyah bir arkaplana sahiptir. Ekranı başlangıçta temizlemek yine de önemlidir çünkü ekranı temiz başlamaktan alıkoyacak şeyler meydana gelebilir. Bir program boş bir çerçeveyi çizime hazır tuttuğunu varsaymamalıdır.
5.8 Ekranı çevirmek
Çok önemli! Ekranı çizimin ardından çevirmelisiniz. (Ç.N çevirmek = flip) Bilgisayar grafikleri çizdiğinizde ekranda titremeye yol açacağı için onları göstermeyecektir. Bu program çizimi bitirene kadar ekranda göstermeyi bekletir. Alttaki komut grafiği ekrana "çevirir".
Bu komutun içeri aktarılmasındaki başarısızlık, programın sadece boş bir ekran göstermesi anlamına gelir. Bu flipten sonra gelen hiçbir çizim kodu gösterilmeyecektir.
# Devam et ve ekranı çizdiğimiz şekilde güncelle. pygame.display.flip()
5.9 Boş bir ekran açmak
Bu kod bir Pygame programı için temel şablon olarak kullanılabilir. Boş bir ekran açar ve kullanıcı kapat butonuna basana kadar bekler.
"""
Pygame base template for opening a window
Sample Python/Pygame Programs
Simpson College Computer Science
http://programarcadegames.com/
http://simpson.edu/computer-science/
Explanation video: http://youtu.be/vRB_983kUMc
"""
import pygame
# Define some colors
BLACK = (0, 0, 0)
WHITE = (255, 255, 255)
GREEN = (0, 255, 0)
RED = (255, 0, 0)
pygame.init()
# Set the width and height of the screen [width, height]
size = (700, 500)
screen = pygame.display.set_mode(size)
pygame.display.set_caption("My Game")
# Loop until the user clicks the close button.
done = False
# Used to manage how fast the screen updates
clock = pygame.time.Clock()
# -------- Main Program Loop -----------
while not done:
# --- Main event loop
for event in pygame.event.get():
if event.type == pygame.QUIT:
done = True
# --- Game logic should go here
# --- Screen-clearing code goes here
# Here, we clear the screen to white. Don't put other drawing commands
# above this, or they will be erased with this command.
# If you want a background image, replace this clear with blit'ing the
# background image.
screen.fill(WHITE)
# --- Drawing code should go here
# --- Go ahead and update the screen with what we've drawn.
pygame.display.flip()
# --- Limit to 60 frames per second
clock.tick(60)
# Close the window and quit.
pygame.quit()
5.10 Çizgi çizdirmek
http://www.pygame.org/docs/ref/draw.html
Dikdördgenler, çokgenler, daireler, elipsler, kavisler ve doğrular. Ayrıca
bitmap grafikleri ve yazıları da anlatacağız.
Alttaki kod ekrana bir doğrunun nasıl çizdirildiğini gösteriyor. Ekrana (0,0)'dan (100,100)'e kadar 5 piksel genişliğinde yeşil bir çizgi çizdiriyor. green'in daha önce üç RGB değerinin listesi olarak tanımladığımız bir değişken olduğunu unutmayın.
# (0,0)'dan (100,100)'e 5 piksel genişliğinde # yeşil bir doğru çiz. pygame.draw.line(screen,green,[0,0],[100,100],5)
Önceki örnekte yer alan temel şablonu kullanın ve doğru çizdirecek kodlar ekleyin. Kodu tam olarak nereye koyacağınızı öğrenmek için yorumları okuyun. Farklı kalınlıklarda, renkerde ve yerlerde doğrular çizmeyi deneyin. Birkaç doğru çizin.
5.11 Döngüler ve ötelemelerle doğrular çizmek
Programlar bir şeyleri tekrar tekrar yapabilir. Alttaki kod bir doğruyu döngü kullanarak tekrar ve tekrar çiziyor. Programlar bu tekniği çok sayıda doğru çizerken ve hatta bütün bir arabayı çizerken kullanabilir.
Doğru çizme komutunu döngünün içine koymak birden çok doğrunun ekrana bastırılmasına sebep olacaktır. Fakat burada yakalanması gereken bir şey var. Eğer her doğru aynı başlangıç ve biriş koordinatlarına sahipse her doğru diğer doğrunun üzerine çizilecektir. Bu da sanki tek bir doğru çizilmiş gibi görünecektir.
Bunu ayarlamak için, döngü her döndüğünde koordinatları uyarlamak gereklidir. Yani, döngünün ilk seferinde y_offset değişkeninin değeri sıfırdır. Kodun içerisinde alttaki kod (0,10)'dan (100,110)'e kadar çizilir. Sonraki seferde y_offset değeri 10 artırılmıştır. Bu bir sonraki doğrunun (0,20) ve (100,120) koordinatlarına sahip olmasını sağlar. Bu her seferinde doğruların 10'ar piksel kaymasını sağlayan döngüyle devam eder.
# Ekrana (0,10)'dan (100,110)'a birkaç yeşil doğru çiz
# Döngü kullan ve genişlik 5 piksel olsun
for y_offset in range(0,100,10):
pygame.draw.line(screen,red,[0,10+y_offset],[100,110+y_offset],5)
Bu kodu farklı konum değişiklikleri ile çalıştırın ve deneyin. x_offset değişkeni tanımlayıp ona farklı değerler vererek deneyin. Onun tam olarak nasıl çalıştığını anlayana kadar farklı değerlerle deneyin.
5.12 Dikdördgen çizme
When drawing a rectangle, the computer needs coordinates for the upper left rectangle corner (the origin), and a height and width. Bir dikdördgen çizerken, bilgisayar dikdördgenin üst kısmı için (merkez) koordinatlara, yükseklik ve genişliğe ihtiyaç duyar.
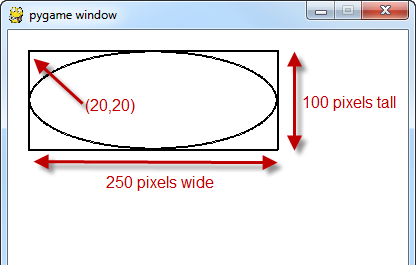
Şekil 5.7 (20,20) merkezli 250 piksel genişlikte,
100 piksel yükseklikte bir dikdördgeni (ve bir elipsi, daha sonra açıklanacaktır) gösteriyor.
Bilgisayar bir dikdördgeni belirtirken bu dört sayının listesine (x,y,genişlik,yükseklik)
sırasıyla ihtiyaç duyar.

Alttaki kod örneği bu dikdördgeni çizdiriyor. Listedeki ilk iki sayı sol üst köşeyi (20,20) olarak belirliyor. Sonraki iki sayıdan ilki genişliği 250 piksel yapıyor ve diğeri yüksekliği 100 piksel yapıyor.
Sonda yer alan 2, çizgi genişliğini 2 piksel olarak belirliyor. Bu sayı ne kadar büyükse, dikdördgenin etrafındaki çizgi o kadar kalın olur. Bu sayı sıfırsa, dikdördgenin etrafında kenarlık olmaz. Onun yerine, dikdördgen belirtilen renkle boyanır.
# Dikdördgen çizdir pygame.draw.rect(screen,black,[20,20,250,100],2)
5.13 Elips çizimi
Elipsler tıpkı dikdördgenler gibi çizdirilir. Dikdördgenin kenarları belirtilir ve bilgisayar elipsi bu sınırların içerisine çizer.
Elipslerle çalışırken yapılan en yaygın hata başlangıç merkezi olarak belirtilen noktanın elipsin merkezi olacağını sanmaktır. Gerçekte, başlangıç noktasına hiçbir şey çizilmez. Bu nokta, elipsi içine alan dikdördgenin sol üst noktasıdır.
Şekil 5.7'e tekrar bakacak olursak, elipsin 250 piksel genişliğinde ve 100 piksel uzunluğunda bir elips görürüz. Elipsi içeren 250x100 dikdördgenin sol üst köşesi (20,20)'de yer alır. Aslında (20,20)'ye hiçbir şeyin çizilmediğine dikkat edin. Her ikisi de üstte çizili olduğu için bunları kullanarak elipsin nasıl belirtildiğini anlamak daha kolaydır.
# Bir dikdördgeni dış sınırlar kabul ederek bir elips çiz pygame.draw.ellipse(screen,black,[20,20,250,100],2)
5.14 Yay çizmek
Peki ya program elipsin sadece bir kısmını çizmeye ihtiyaç duyarsa? Bu arc
komutuyla yapılabilir. Bu komut ellipse komutuna benzerdir fakat yayın başlangıç
ve bitiş açılarını da içerir. Açılar radyan cinsindendir.

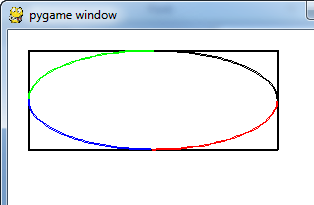
Alttaki kod örneği bir çemberin dört farklı çeyreğini gösteren dört yay çiziyor. Her çeyrek yay bölümlerinin daha kolay anlaşıldığından emin olmak için farklı bir renkle çiziliyor. Kodun sonucu Şekil 5.8'de görülüyor.
# Elipsin bir parçası olan yay çiz. Hangi açının çizileceğini # belirlemek için radyan cinsinden açılar kullan. pygame.draw.arc(screen,green,[100,100,250,200], pi/2, pi, 2) pygame.draw.arc(screen,black,[100,100,250,200], 0, pi/2, 2) pygame.draw.arc(screen,red, [100,100,250,200],3*pi/2, 2*pi, 2) pygame.draw.arc(screen,blue, [100,100,250,200], pi, 3*pi/2, 2)
5.15 Çokgen çizilmesi
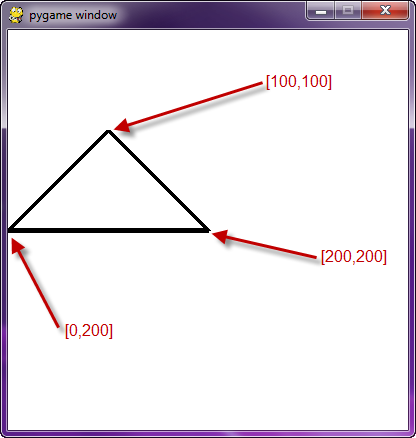
Kodun sonraki satırı bir çokgen çiziyor. Üçgen şekli
(100,100) (0,200) ve (200,200)'de yer alan üç nokta ile
tanımlanıyor. İstenildiği kadar çok noktanın listeye eklenmesi mümkündür.
Noktaların nasıl listelendiğine dikkat edin. Her nokta iki sayıdan oluşan bir listedir ve
noktalar kendileri de tüm noktaları tutan başka bir listenin içindedir. Kodun yaptığı çizim
Şekil 5.9'de görülebilir.

# Bu komut polygon komutunu kullanarak bir üçgen çizer pygame.draw.polygon(screen,black,[[100,100],[0,200],[200,200]],5)
5.16 Yazılar
Yazılar birazcık daha karışıktır. Yapmanız gereken üç şey vardır. İlk olarak, program kullanılacak fontla ilgili yazı türü ve büyüklük gibi bilgileri tutan bir değişken oluşturur.
İkinci olarak, program metnin resmini oluşturur. Bunu düşünmenin tek yolu programın gereken karakterlerle mürekkebe bandırılmış ve kağıda basmaya hazır bir "damga" oluşturmasıdır.
İşimizin bitmesi için yapılacak üçüncü şey ise bu resmin nereye damgalanacağını (ya da "blit"leneceği) programa söyletmektir.
İşte bir örnek:
# Select the font to use. Default font, 25 pt size.
# Kullanılacak yazı tipini seç. Varsayılan yazı tipi, 25 pt boyutunda.
font = pygame.font.Font(None, 25)
# Yazıyı resme çevir(Ç.N render işlemi). "True"nun anlamı yumuşatılmış yazıdır.
# Black renktir. black değişkeni yukarıda
# [0,0,0] listesi olarak tanımlanmıştı.
# Not: Bu satır harflerin bir resmini oluşturuyor,
# fakat onları henüz ekrana koymuyor.
text = font.render("My text",True,black)
# Yazının resmini ekrana 250x250 konumundan koy
screen.blit(text, [250,250])
Skoru ekran mı koymak istiyorsunuz? Bu az daha karışıktır. Bu kod çalışmaz:
text = font.render("Score: ",score,True,black)
Fazladan ekrana yazılacak öğeler eklemek ve bunları virgülle ayırmak sadece print ifadesinde işe yarar. Skor "Score" stringine eklenmelidir. Fakat bu da çalışmaz:
text = font.render("Score: "+score,True,black)
Skor bir tamsayıysa(integer), bilgisayar bunu bir stringe nasıl ekleyeceğini bilmez. Siz, programcı, skoru bir stringe çevirmek zorundasınız. Ardından, stringleri birbirine ekleyebilirsiniz. Şunun gibi:
text = font.render("Score: "+str(score),True,black)
Şimdi skorun nasıl yazdırılacağını biliyorsunuz. Bir zamanlayıcıyı ekranda göstermek istiyorsanız, bu daha sonraki bir bölümde tartışılan print formatlamayı gerektirir. timer.py örneği için örnek kodu inceleyin.
5.17 Tamamını Listeleme
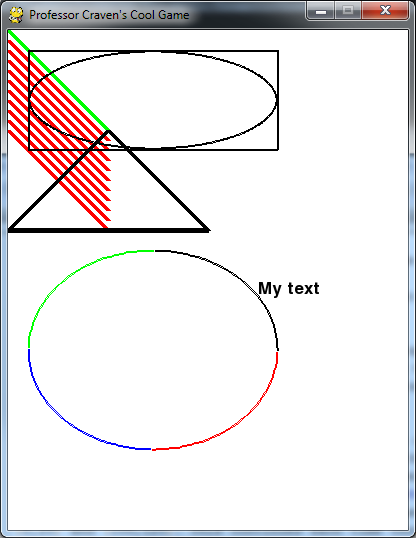
Bu, bu bölümde tartışılan programın tamamının listelenmesidir. Bu program, diğer programlarla
birlikte,
http://cs.simpson.edu/cmsc150/index.php?chapter=example_code
adresinden indirilebilir.

"""
Simple graphics demo
Sample Python/Pygame Programs
Simpson College Computer Science
http://programarcadegames.com/
http://simpson.edu/computer-science/
"""
# Import a library of functions called 'pygame'
import pygame
# Initialize the game engine
pygame.init()
# Define some colors
BLACK = (0, 0, 0)
WHITE = (255, 255, 255)
BLUE = (0, 0, 255)
GREEN = (0, 255, 0)
RED = (255, 0, 0)
PI = 3.141592653
# Set the height and width of the screen
size = (400, 500)
screen = pygame.display.set_mode(size)
pygame.display.set_caption("Professor Craven's Cool Game")
# Loop until the user clicks the close button.
done = False
clock = pygame.time.Clock()
# Loop as long as done == False
while not done:
for event in pygame.event.get(): # User did something
if event.type == pygame.QUIT: # If user clicked close
done = True # Flag that we are done so we exit this loop
# All drawing code happens after the for loop and but
# inside the main while not done loop.
# Clear the screen and set the screen background
screen.fill(WHITE)
# Draw on the screen a line from (0,0) to (100,100)
# 5 pixels wide.
pygame.draw.line(screen, GREEN, [0, 0], [100, 100], 5)
# Draw on the screen several lines from (0,10) to (100,110)
# 5 pixels wide using a loop
for y_offset in range(0, 100, 10):
pygame.draw.line(screen, RED, [0, 10 + y_offset], [100, 110 + y_offset], 5)
# Draw a rectangle
pygame.draw.rect(screen, BLACK, [20, 20, 250, 100], 2)
# Draw an ellipse, using a rectangle as the outside boundaries
pygame.draw.ellipse(screen, BLACK, [20, 20, 250, 100], 2)
# Draw an arc as part of an ellipse.
# Use radians to determine what angle to draw.
pygame.draw.arc(screen, BLACK, [20, 220, 250, 200], 0, PI / 2, 2)
pygame.draw.arc(screen, GREEN, [20, 220, 250, 200], PI / 2, PI, 2)
pygame.draw.arc(screen, BLUE, [20, 220, 250, 200], PI, 3 * PI / 2, 2)
pygame.draw.arc(screen, RED, [20, 220, 250, 200], 3 * PI / 2, 2 * PI, 2)
# This draws a triangle using the polygon command
pygame.draw.polygon(screen, BLACK, [[100, 100], [0, 200], [200, 200]], 5)
# Select the font to use, size, bold, italics
font = pygame.font.SysFont('Calibri', 25, True, False)
# Render the text. "True" means anti-aliased text.
# Black is the color. This creates an image of the
# letters, but does not put it on the screen
text = font.render("My text", True, BLACK)
# Put the image of the text on the screen at 250x250
screen.blit(text, [250, 250])
# Go ahead and update the screen with what we've drawn.
# This MUST happen after all the other drawing commands.
pygame.display.flip()
# This limits the while loop to a max of 60 times per second.
# Leave this out and we will use all CPU we can.
clock.tick(60)
# Be IDLE friendly
pygame.quit()
5.18 Tekrar Soruları
Çoktan seçmeli bir quiz için buraya tıklayın.
Alttaki sorulara cevap verdikten sonra, sizin kendi tasarımınızın resmini oluşturan bir program yazın. Detaylar için Bir-Resim-Oluştur labına bakın.
- Bilgisayar pygame.display.set_mode() gibi bütün fonksiyonları kullanmadan önce yapılması gereken iki şey nedir?
- pygame.display.set_mode() fonksiyonu ne yapar?
- pygame.time.Clock ne için kullanılır?
- for event in pygame.event.get() döngünü ne yapmak içindir?
- Kodun bu satırı için:
pygame.draw.line(screen,green,[0,0],[100,100],5)
- screen ne yapar?
- [0,0] ne yapar? [100,100] ne işe yarar?
- 5 ne için kullanılmıştır?
- Bilgisayar koordinat sisteminin Kartezyen koordinat sisteminden olan farklarını açıklayın.
- white = ( 255, 255, 255)'ın nasıl bir renk belirttiğini açıklayın.
- Bir dikdördgen çizerken, doğru kalınlığı sıfır olarak belirtilmişse ne olur?
- Alttaki kodta çizilen elipsi çizin, daha sonra orijin koordinatını, uzunluk ve genişliğini
etiketlendirin:
pygame.draw.ellipse(screen,black,[20,20,250,100],2)
- Genel olarak, grafikleri kullanarak yazıları ekrana bastırmak için kullanılan üç aşamanın neler olduğunu tanımlayın.
- Alttaki kodun çizdiği çokgenin koordinatları nelerdir?
pygame.draw.polygon(screen,black,[[50,100],[0,200],[200,200],[100,50]],5)
- pygame.display.flip() ne yapar?
- pygame.quit() ne işe yarar?
English version by Paul Vincent Craven
Spanish version by Antonio Rodríguez Verdugo
Russian version by Vladimir Slav
Turkish version by Güray Yildirim
Portuguese version by Armando Marques Sobrinho and Tati Carvalho
Dutch version by Frank Waegeman
Hungarian version by Nagy Attila
Finnish version by Jouko Järvenpää
French version by Franco Rossi
Korean version by Kim Zeung-Il
Chinese version by Kai Lin