Программирование аркадных игри обучение информатике
Chapter 5: Введение в графику
Хотя конечно здорово было бы сразу окунуться в рисование изображений, есть пара вещей, который необходимо для начала выучить:
- Как компьютер обращается с координатами x и y. Это не те же самые координаты, которые вы учили на уроках математики.
- Как задавать цвета. Из-за существования миллионов разных вариантов цветов, выбрать цвет не так просто. Невозможно сказать компьютеру “красный”.
- Как открыть пустое окно для рисования. Каждому художнику нужен холст.
После этого, эта глава расскажет, как рисовать линии, прямоугольники, элипсы и дуги.
5.1 Компьютерная система координат
Прямоугольная система коодинат, показанная на
рисунке 5.1(Собственность Wikimedia Commons),
это то, что большинство людей используют при черчении. Это стандартная система, обучаемая в школе
во время уроков математики. Компьютер использует похожую, но несколько иную систему координат. Для осознания того,
почему она иная, потребуется посмотреть на часть компьютерной истории.
В начале 80х, большинство компьютерных систем были основаными на тексте и не поддерживали
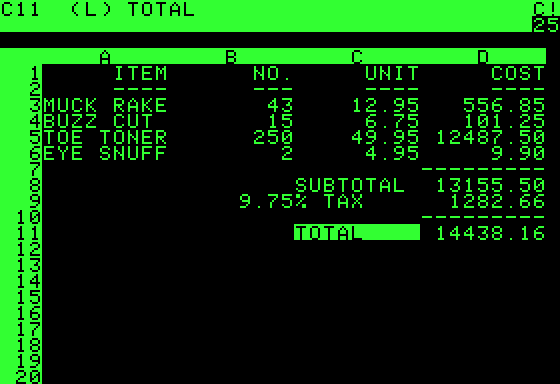
графику как таковую. Рисунок 5.2(Собственность Wikimedia Commons)
показывает раннюю программу бухгалтерского учёта, запущенную на
Apple ][. Во время расположения текста на экране, программисты стали называть
верхнюю строку 1. Экран содержал 24 строки, каждая длиной в 40 столбцов.

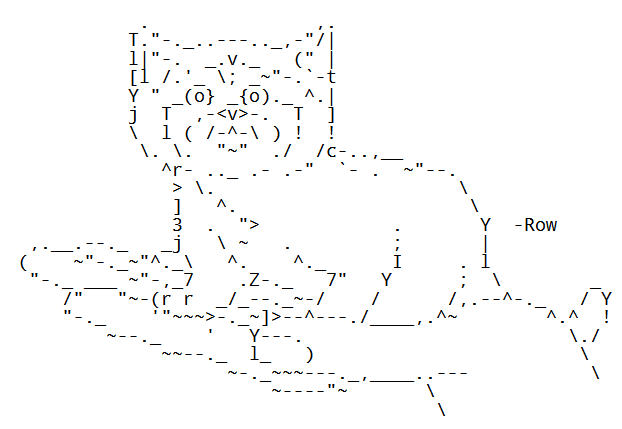
Даже с простым текстом было возможно создавать рудиментарную графику, используя
символы с клавиатуры, как это показано на рисунке 5.3. Символы всё ещё
были расположены начиная с первой, верхней, линии.

Набор символов был расширен, в него стали включать квадраты и другие примитивные
рисовальные формы. Символы могли быть нарисованы разными цветами. Как показано на рисунке
5.4 графика стала более продвинутой. Поищите в интернете
“ASCII art” и вы найдёте много разных примеров.

Текстовая система координат сохранилась даже тогда,
когда компьютеры смогли контролировать вывод индивидуальных пикселей.
Координата $x$ работает так же, как и в прямоугольной системе координат. Но координата $y$ считается в обратном порядке. Вместо того, чтобы нулевой координате находиться в левом нижнем углу, она находится в левом верхнем. С увеличением значения $y$, позиция на экране смещается вниз подобно строкам текста.
Также, заметьте, что экран покрывает нижний правый квадрант, в то время как прямоугольная система обычно фокусируется на верхнем правом квадранте. Возможно рисовать вещи и на негативных координатах, но они будут нарисованы вне экрана. Это может быть полезным, когда часть формы находится вне экрана. Компьютер сам распознаёт, что на самом деле находится вне экрана, так что програмисту не стоит сильно об этом беспокоиться.
5.2 Библиотека Pygame
Чтобы с графикой было удобнее работать, мы будем использовать Pygame. Pygame - библиотека с кодом, написаная другими людьми, которая упрощает:
- Рисование форм
- Отображение рисунков
- Анимацию
- Взаимодействие с клавиатурой, мышкой, джойстиком
- Проигрывание звуков
- Обнаружение столкновений объектов
Если вы ещё не установили Pygame, инструкции по инсталляции доступны здесь. Если Pygame не установлена на вашем компьютере, то строка import pygame вызовет ошибку.
Первой вещью, которую мы реализуем в нашем примере программы и спользованием, будет код на Python, который позаботится о загрузке и инициализации библиотеки Pygame. Каждая программа, использующая Pygame, должна начинаться следующими строками:
# Импортировать библиотеку под названием 'pygame' import pygame # Инициализировать игровой движок pygame.init()
Важной import pygame ищет файл библиотеки с именем pygame. Если программист создаёт новую программу с именем pygame.py, компьютер будет пытаться импортировать этот файл! Это не даст работать любой программе, использующей pygame, до того момента, пока не будет удалён файл pygame.py.
5.3 Цвета
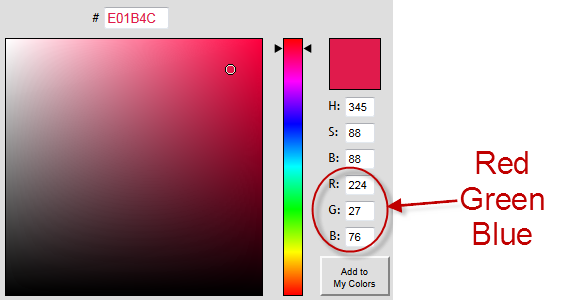
Следующий код на Python, который будет добавлен в программу, создаст набор переменных, задающих используемые цвета. Цвета задаются как список трёх оттенков: красный, зелёный и синий. Значения варьируются от 0 до 255. Ноль значит то, что этого оттенка в цвете нету, а 255 говорит монитору показывать этот оттенок так сильно, как только возможно. Оттенки смешиваются, так что если заданы все три оттенка, на мониторе покажется белый цвет.
Списки в Python окружены скобками. Числа в них отделены запятыми. Внизу приведён пример, создающий переменные и приравнивающий их к списку из трёх чисел. Эти списки будут использованы позже для указания цветов.
# Define some colors black = ( 0, 0, 0) white = ( 255, 255, 255) green = ( 0, 255, 0) red = ( 255, 0, 0)
Использую интерактивную консоль в IDLE, попробуйте задавать эти переменные и выводить их.
Если эти пять цветов - не те, что вам нужны, вы можете попробовать задать свои. Чтобы выбрать
цвет, найдите в интернете “color picker”. Например:
http://www.colorpicker.com/

Бонус: некоторые сайты с выбором цветов задают значения цветов в шестнадцатиричном формате. Вы можете вводить шестнадцатиричные числа если вы начнёте их с 0x. Например:
white=[0xFF, 0xFF, 0xFF]
Со временем, программе потребуется использовать значение $\pi$ при рисовании дуг, поэтому сейчас хорошее время, чтобы создать переменную, содержащую значение $\pi$.
pi=3.141592653
5.4 Открыть окно
До этого момента, программы, которые мы создавали, выводили на экране лишь текст. Программы не открывали каких-либо окон, как это делают современны программы на Windows или Mac. Код для открытия окна - не сложный. Внизу приведён код, который создаст окно шириной в 700 и длиной в 500 пикселей:
# Задать ширину и высоту экрана size=[700,500] screen=pygame.display.set_mode(size)
Для чегоset_mode? Почему не open_window? Причина в том, что эта команда может сделать намного больше, чем просто открыть окно. Она также может создавать игры, запускающиеся в полном экране. Это убирает меню с кнопкой “Пуск”, другие окна и даёт игре контроль над всем, что происходит на экране. Потому что этот режим использовать немного сложнее и большинство людей всё равно предпочитают играть в окне, мы пропустим детальную дискуссию о полноэкранных играх. Но если вы хотите узнать побольше о полноэкранных играх, прочитайте документацию по команде display у pygame.
Такде, почему size=[700,500], а не size=700,500? В нормальных условиях Python не может сохранять два значения (высоту и ширину) в одну переменную. Единственная возможность это достигнуть - хранить номера в списке. Списки создаются с помощью помещения нескольких чисел в квадратные скобки. Это будет описано подробнее в более поздних главах, а пока просто имейте это ввиду при установке размеров окна.
Чтобы поставить заголовок окна, используйте следующую строку:
pygame.display.set_caption("Professor Craven's Cool Game")
5.5 Взаимодействие с пользователем
С кодом, который у нас есть на данный момент, программа сразу же зависнет после создания окна. Пользователь не сможет взаимодействовать с окном, не сможет даже закрыть его. Всё это должно быть запрограммировано. Код, добавляющий цикл ожидания, должен быть добавлен в программу, чтобы она ожидала, пока пользователь нажмёт “выйти.”
Это самая сложная часть программы, на данный момент не требуется полное её понимание. Нужно иметь базовое осознание, что она делает, так что потратьте немного времени на её изучение и задавание вопросов.
#Оставаться в цикле, пока пользователь не нажмёт на кнопку закрытия окна
done=False
# Используется для контроля частоты обновления экрана
clock=pygame.time.Clock()
# -------- Основной цикл программы -----------
while done==False:
# ОБРАБОТКА ВСЕХ СОБЫТИЙ ДОЛЖНА БЫТЬ ПОД ЭТИМ КОММЕНТАРИЕМ
for event in pygame.event.get(): # User did something
if event.type == pygame.QUIT: # If user clicked close
done=True # Flag that we are done so we exit this loop
# ОБРАБОТКА ВСЕХ СОБЫТИЙ ДОЛЖНА НАХОДИТЬСЯ НАД ЭТИМ КОММЕНТАРИЕМ
# ВСЯ ИГРОВАЯ ЛОГИКА ДОЛЖНА НАХОДИТЬСЯ ПОД ЭТИМ КОММЕНТАРИЕМ
# ВСЯ ИГРОВАЯ ЛОГИКА ДОЛЖНА НАХОДИТЬСЯ НАД ЭТИМ КОММЕНТАРИЕМ
# ВЕСЬ КОД ДЛЯ РИСОВАНИЯ ДОЛЖЕН НАХОДИТЬСЯ ПОД ЭТИМ КОММЕНТАРИЕМ
# ВЕСЬ КОД ДЛЯ РИСОВАНИЯ ДОЛЖЕН НАХОДИТЬСЯ НАД ЭТИМ КОММЕНТАРИЕМ
# Ограничить до 20 кадров в секунду
clock.tick(20)
Со временем мы добавил код для обработки нажатий клавиш на клавиатуре или нажатий кнопки мыши. Этот код будет расположен между комментариями для обработки событий. Код, определяющий, как летят пули и сколько объектов будут двигаться, расположится между комментариями для игровой логики. Мы поговорим об этом в более поздних главах. Код для рисования пойдёт внутри соответствующих комментариев для рисования.
Основная логика и порядок для каждого игрового кадра:
- Пока не закончили(while not done):
- Обработать каждое событие, такое, как закрытие окна, нажатие клавиш, нажатие кнопок мыши.
- Запуск вычислений по передвижению объектов, обработке столкновений и т.д.
- Очистка экрана и прорисовка всего
Отказ от смешивания этих шагов делает программу проще для прочтения и понимания. Не проводите вычисления, рисование, вычисления, затем снова рисование. Также, найдите сходство с калькулятором, сделанным в первой главе: получение ввода, вычисление, вывод результата. Такой же принцип используется и здесь.
Код для рисования рисунка на экране будет расположен внутри цикла while. C интервалом на часах(clock), поставленным на 10, содержание экрана будет перерисовываться 10 раз в секунду. Если будет поставлено слишком высокое значение, компьютер будет притормаживать, потому что все ресурсы уходят на перерисовку экрана. Если оно вовсе не находится в цикле, то экран не сможет корректно перерисовываться. Если рисунок снаружи цикла, экран может изначально показывать графику, но графика не будет показываться снова, если окно было свёрнуто, а новое окно было поставлено поверху.
5.6 Завершение работы программы
Сейчас, кликая по кнопке “закрыть” во время работы программы, в IDLE всё ещё будет показываться ошибка. Это проблематично, потому что на закрытие вылетевшей с ошибкой программы требуется куча щелчком мыши.
Проблема в том, что даже когда был произведён выход из цикла, программа не сказала компьютеру закрыть окно. Вызвав нижеприведённую команду, программа корректно закроет любое открытое ею окно и выйдет при желании пользователя.
pygame.quit ()
5.7 Очистка экрана
Следующий код чистит то, что могло было быть в окне с белым фоном. Помните, что перемення white была задана ранее, с помощью списка трёх значений RGB.
# Очистить экран и установить фон screen.fill(white)
Это должно быть сделано до отдачи команд по рисованию. Очищать экран после рисования графики программой выльется в то, что пользователь будет видеть только пустой экран.
У новосозданного окна пустой фон. Важно очищать экран, потому что может случиться несколько вещей, которые помешают окну показаться чистым. Программа не должна считать, что с самого начала на экране чистый холст.
5.8 Переворачивать экран
Очень важно! Нужно перевернуть дисплей после рисования. Компьютер не показывает графику во время рисования потому, что из-за этого будет мигать экран. Он ждёт пока программа закончит рисование. Затем, он “переворачивает” графику на экран.
Неспособность включить эту команду будет значить показ программой пустого экрана. Любое рисование после поворота отображаться не будет.
# Обновить экран, выведя то, что мы нарисовали pygame.display.flip()
5.9 Открыть пустое окно
Этот код может быть использован как основной шаблон для программы Pygame. Он открывает пустое окно и ждёт, пока пользователь не нажмёт кнопку закрытия окна.
"""
Pygame base template for opening a window
Sample Python/Pygame Programs
Simpson College Computer Science
http://programarcadegames.com/
http://simpson.edu/computer-science/
Explanation video: http://youtu.be/vRB_983kUMc
"""
import pygame
# Define some colors
BLACK = (0, 0, 0)
WHITE = (255, 255, 255)
GREEN = (0, 255, 0)
RED = (255, 0, 0)
pygame.init()
# Set the width and height of the screen [width, height]
size = (700, 500)
screen = pygame.display.set_mode(size)
pygame.display.set_caption("My Game")
# Loop until the user clicks the close button.
done = False
# Used to manage how fast the screen updates
clock = pygame.time.Clock()
# -------- Main Program Loop -----------
while not done:
# --- Main event loop
for event in pygame.event.get():
if event.type == pygame.QUIT:
done = True
# --- Game logic should go here
# --- Screen-clearing code goes here
# Here, we clear the screen to white. Don't put other drawing commands
# above this, or they will be erased with this command.
# If you want a background image, replace this clear with blit'ing the
# background image.
screen.fill(WHITE)
# --- Drawing code should go here
# --- Go ahead and update the screen with what we've drawn.
pygame.display.flip()
# --- Limit to 60 frames per second
clock.tick(60)
# Close the window and quit.
pygame.quit()
5.10 Рисование линий
Вот список вещей, которые вы можете нарисовать:
http://www.pygame.org/docs/ref/draw.html
Прямоугольники, многоугольники, окружности, эллипсы, дуги, линии. Мы также пройдём
растровую графику и текст.
Код внизу объясняет, как нарисовать на экране линию. Он нарисует на экране зелёную линию шириной 5 пикселей от (0,0) до (100,100) Помните, что green - переменная, заданная ранее с помощью списка трёх RGB значений.
# Нарисовать на экране зелёную линию от (0,0) до (100,100) # шириной в пять пикселей. pygame.draw.line(screen,green,[0,0],[100,100],5)
Использовать основной шаблон из предыдущего образца и добавить код по рисованию линий. Прочитайте комментарии для того, чтобы разобраться, где конкретно вставлять код. Попробуйте рисовать линии разной толщины, цветов, а также меняйте их местоположение. Нарисуйте несколько линий.
5.11 Рисование линий со сдвигами с помощью циклов
Программы могут повторять вещи вновь и вновь. Следующий пример кода рисует линию снова и снова, используя для этого цикл. Программы могут использовать эту технику для рисования нескольких линий.
Команда по рисованию линии внутри цикла заставит компьютер вывести множество линий на экран. Но есть подвох. Если у каждой линии одинаковые начальные и конечные координаты, то каждая новая линия будет рисоваться поверх старой. Будет казаться, что была нарисована только одна линия.
Чтобы это обойти, с каждой новой итерацией цикла нужно задать сдвиг координатам. Первый раз во время прохождения по циклу переменная y_offset равна нулю. Линия в нижеприведённом коде будет нарисована от (0,10) до (100,110). В следующий же раз y_offset увеличится на 10. Это заставит следующую линию быть нарисованой в новых координатах, от (0,20) до (100,120). Так что с каждой новой итерацией цикла линия будет сдвигаться на 10 пикселей.
# Нарисовать на экране несколько зелёных линий от (0,10) до (100,110) # шириной в 5 пикселей, используя цикл for y_offset in range(0,100,10): pygame.draw.line(screen,red,[0,10+y_offset],[100,110+y_offset],5)
Этот код мог бы быть реализован ещё проще, используя цикл for:
# Нарисовать на экране несколько зелёных линий от (0,10) до (100,110) # шириной в пять пикселей, используя цикл for for y_offset in range(0,100,10): pygame.draw.line(screen,red,[0,10+y_offset],[100,110+y_offset],5)
Запустите код и попытайтесь по-разному менять сдвиг. Постарайтесь сделать переменную x_offset, отвечающую за горизонтальных сдвиг с другими значениями. Экспериментируйте с разными значениями до тех пор, пока принципы их работы не станут очевидными.
5.12 Рисование прямоугольника
Для рисования прямоугольника компьютеру нужны кординаты левого верхнего угла (стартовой точки), а так же высота и ширина.
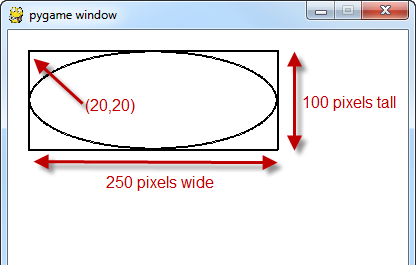
Рисунок 5.7 показывает прямоугольник
(и эллипс, про который будет рассказано позже) с началом в точке (20, 20),
шириной 250 и высотой 100. Для создания треугольника
компьютеру требуется список этих четырёх величин в порядке (x,y,ширина,высота).

Следующий пример кода рисует прямоугольник. Первые два числа задают верхный левый угол (20, 20). Следующий два числа задают ширину в 250 пикселей, а затем высоту в 100 пикселей.
Затем, двойка в конце означает ширину линии в 2 пикселя. Чем больше число, тем толще будет граница прямоугольника. Если это число равно 0, тогда у прямоугольника не будет границы. Вместо этого, он просто будет заполнен данным цветом.
# Draw a rectangle pygame.draw.rect(screen,black,[20,20,250,100],2)
5.13 Рисование эллипса
Рисование эллипса похоже на рисование прямоугольника. Задаются те же самые граница прямоугольника, а компьютер уже сам рисует эллипс внутри этих границ.
Самая частая ошибка при рисовании эллипсов - думать, что начальная точка обозначает центр эллипса. На самом деле ничего не рисуется в стартовой точке. Это верхний левый угол прямоугольника, содержащего внутри себя эллипс.
Смотря на картинку 5.7, можно заметить эллипс шириной в 250 и высотой в 100 пикселей. Верхний левый угол прямоугольника 250х100, находящийся в точке (20, 20). Замеьте, в самой этой точке ничего не рисуется. Когда оба нарисованы друг на друге, просто легче заметить каким образом задаётся рисование эллипса.
# Нарисовать эллипс, используя прямоугольник для задания внешних границ pygame.draw.ellipse(screen,black,[20,20,250,100],2)
5.14 Рисование дуги
Что, если программе нужно нарисовать только часть эллипса?
Это можно сделать с помощью команды arc.
Эта команда похоже на команду ellipse,
однако она содержит начальный и конечный углы дуги.
Углы заданы в радианах.

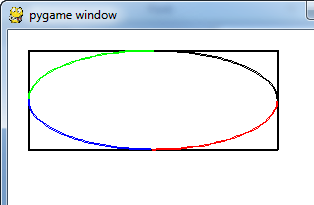
Нижеприведённый код рисует четыре дуги, показывая разницу между квадрантами круга. Каждый квадрант нарисован своим цветом, чтобы было проще отличить сукции дуг. Результат можно наблюдать на рисунке 5.8.
# Нарисовать дугу как часть эллипса. Использовать радианы # для нахождения нужного угла рисования. pygame.draw.arc(screen,green,[100,100,250,200], pi/2, pi, 2) pygame.draw.arc(screen,black,[100,100,250,200], 0, pi/2, 2) pygame.draw.arc(screen,red, [100,100,250,200],3*pi/2, 2*pi, 2) pygame.draw.arc(screen,blue, [100,100,250,200], pi, 3*pi/2, 2)
5.15 Рисование многоугольника
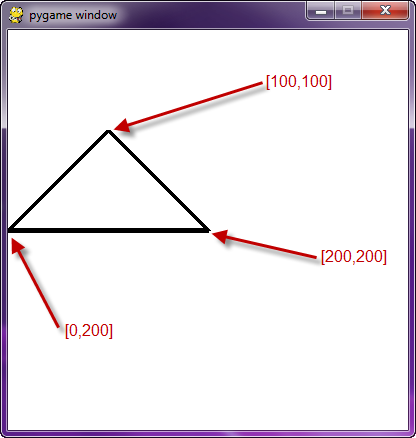
Следующий код рисует многоугольник. Треугольная форма задаётся
тремя точками: (100, 100) (0, 200) и (200, 200). Возможно перечислить в списке
любое количество точек. Заметьте, как перечислены точки. Каждая точка -
список из двух чисел, а сами точки находятся в другом списке. Код рисует то,
что можно увидеть на рисунке 5.9.

# Эта команда рисует треугольник используя функцию polygon pygame.draw.polygon(screen,black,[[100,100],[0,200],[200,200]],5)
5.16 Текст
Рисование текста проходит немного сложнее. Нужно сделать три вещи. Сначала, программа создаёт переменную, которая содержит в себе информацию об используемых шрифтах и их размере.
Затем, программа создаёт картинку текста. Можно думать о ней как о “печати” с нужными буквами, готовой к окунанию в чернила и последующей отметке на бумаге.
В конце концов нужно сказать программе, в каком месте на экране нужно напечатать текст.
Вот пример:
# Выбрать шрифт для использования.
# Стандартный шрифт, размером в 25.
font = pygame.font.Font(None, 25)
# Воспроизвести текст. "True" значит,
# что текст будет сглаженным (anti-aliased).
# Чёрный - цвет. Переменную black мы задали ранее,
# списком [0,0,0]
# Заметьте: эта строка создаёт картинку с буквами,
# но пока не выводит её на экран.
text = font.render("My text",True,black)
# Вывести сделанную картинку на экран в точке (250, 250)
screen.blit(text, [250,250])
Хотите вывести очки на экран? Это будет немного сложнее. Следующий код не работает:
text = font.render("Score: ",score,True,black)
Добавление дополнительных вещей для вывода на экран и разделение их с помощью запятой будет работать только в выражении print. Очки должны быть добавлены к строке “Score: ”. Но это тоже не будет работать.
text = font.render("Score: "+score,True,black)
Если очки игрока сохранены в числовой переменной, компьютер не знает, как её добавить к строке. Вы, программист, должны конвертировать числовое значение в строку. Затем, нужно просто склеить строки вместе. Что-то вроде этого:
text = font.render("Score: "+str(score),True,black)
Теперь вы знаете, как выводить очки. Если вы хотите вывести таймер, это потребует форматирования ввода, которое обсуждается в следующих главках. Посмотрите пример кода, найдя в нём пример timer.py.
5.17 Полный код программ
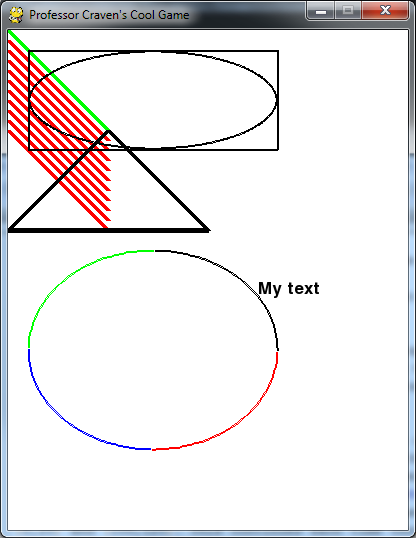
Это список программ, описанных в этой главе. Эта программа, наряду
с другими, может быть скачана с
http://cs.simpson.edu/cmsc150/index.php?chapter=example_code

"""
Simple graphics demo
Sample Python/Pygame Programs
Simpson College Computer Science
http://programarcadegames.com/
http://simpson.edu/computer-science/
"""
# Import a library of functions called 'pygame'
import pygame
# Initialize the game engine
pygame.init()
# Define some colors
BLACK = (0, 0, 0)
WHITE = (255, 255, 255)
BLUE = (0, 0, 255)
GREEN = (0, 255, 0)
RED = (255, 0, 0)
PI = 3.141592653
# Set the height and width of the screen
size = (400, 500)
screen = pygame.display.set_mode(size)
pygame.display.set_caption("Professor Craven's Cool Game")
# Loop until the user clicks the close button.
done = False
clock = pygame.time.Clock()
# Loop as long as done == False
while not done:
for event in pygame.event.get(): # User did something
if event.type == pygame.QUIT: # If user clicked close
done = True # Flag that we are done so we exit this loop
# All drawing code happens after the for loop and but
# inside the main while not done loop.
# Clear the screen and set the screen background
screen.fill(WHITE)
# Draw on the screen a line from (0,0) to (100,100)
# 5 pixels wide.
pygame.draw.line(screen, GREEN, [0, 0], [100, 100], 5)
# Draw on the screen several lines from (0,10) to (100,110)
# 5 pixels wide using a loop
for y_offset in range(0, 100, 10):
pygame.draw.line(screen, RED, [0, 10 + y_offset], [100, 110 + y_offset], 5)
# Draw a rectangle
pygame.draw.rect(screen, BLACK, [20, 20, 250, 100], 2)
# Draw an ellipse, using a rectangle as the outside boundaries
pygame.draw.ellipse(screen, BLACK, [20, 20, 250, 100], 2)
# Draw an arc as part of an ellipse.
# Use radians to determine what angle to draw.
pygame.draw.arc(screen, BLACK, [20, 220, 250, 200], 0, PI / 2, 2)
pygame.draw.arc(screen, GREEN, [20, 220, 250, 200], PI / 2, PI, 2)
pygame.draw.arc(screen, BLUE, [20, 220, 250, 200], PI, 3 * PI / 2, 2)
pygame.draw.arc(screen, RED, [20, 220, 250, 200], 3 * PI / 2, 2 * PI, 2)
# This draws a triangle using the polygon command
pygame.draw.polygon(screen, BLACK, [[100, 100], [0, 200], [200, 200]], 5)
# Select the font to use, size, bold, italics
font = pygame.font.SysFont('Calibri', 25, True, False)
# Render the text. "True" means anti-aliased text.
# Black is the color. This creates an image of the
# letters, but does not put it on the screen
text = font.render("My text", True, BLACK)
# Put the image of the text on the screen at 250x250
screen.blit(text, [250, 250])
# Go ahead and update the screen with what we've drawn.
# This MUST happen after all the other drawing commands.
pygame.display.flip()
# This limits the while loop to a max of 60 times per second.
# Leave this out and we will use all CPU we can.
clock.tick(60)
# Be IDLE friendly
pygame.quit()
5.18 Проверка пройденного
Нажмите здесь для теста с несколькими вариантами ответов (англ. яз).
После ответа на нижеприведённый вопросы, попробуйте написать программу, которая рисует придуманную вами картинку. Для более подробных деталей, посмотрите лабораторную работу Создайте-Рисунок.
- Прежде чем программа сможет использовать функции вроде pygame.display.set_mode(), какие две вещи должны произойти?
- Что делает функция pygame.display.set_mode()?
- Для чего используется pygame.time.Clock?
- Что делает цикл for event in pygame.event.get()?
- Для этой строки кода:
pygame.draw.line(screen,green,[0,0],[100,100],5)
- Для чего нужен screen?
- Для чего нужны [0,0] и [100,100]?
- Что задаёт число 5?
- Объясните, как система координат компьютера отличается от стандартной, прямоугольной системы координат.
- Объясните, как white = ( 255, 255, 255) представляет из себя цвет.
- Во время рисования прямоугольника, что случается, если заданная ширина линии равна нулю?
- Начертите эклипс, рисуемый в нижеприведённом коде и укажите начальные координаты,
длину и ширину:
pygame.draw.ellipse(screen,black,[20,20,250,100],2)
- Опишите, какие три шага нужны для вывода текста на экран с помощью графики.
- Какие координаты многоугольника, рисуемого с помощью нижеприведённого кода?
pygame.draw.polygon(screen,black,[[50,100],[0,200],[200,200],[100,50]],5)
- Что делает pygame.display.flip()?
- Что делает pygame.quit()?
English version by Paul Vincent Craven
Spanish version by Antonio Rodríguez Verdugo
Russian version by Vladimir Slav
Turkish version by Güray Yildirim
Portuguese version by Armando Marques Sobrinho and Tati Carvalho
Dutch version by Frank Waegeman
Hungarian version by Nagy Attila
Finnish version by Jouko Järvenpää
French version by Franco Rossi
Korean version by Kim Zeung-Il
Chinese version by Kai Lin