Programar Juegos Arcadecon Python y Pygame
Descarga todos estos ejemplos, junto a los archivos de soporte, en un archivo .zip desde: python_examples.zip.
Lab 16: Ejemplos de Gráficos con Pygame

Esto abre una ventana en blanco de pygame. Es una buena plantilla para usar cuando comenzamos un nuevo programa. (Capítulo 5)

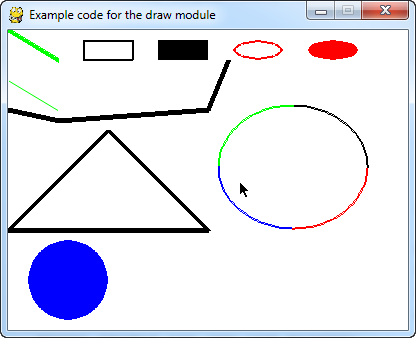
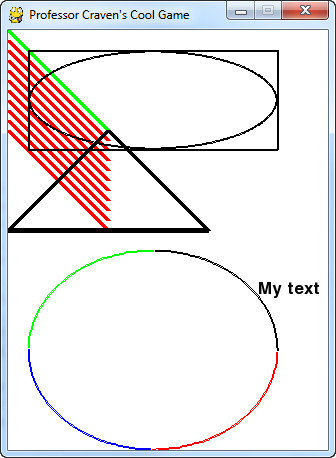
En este archivo demostramos como crear una ventana y como dibujar rectángulo, polígonos, texto, y otras formas básicas. (Capítulo 5)

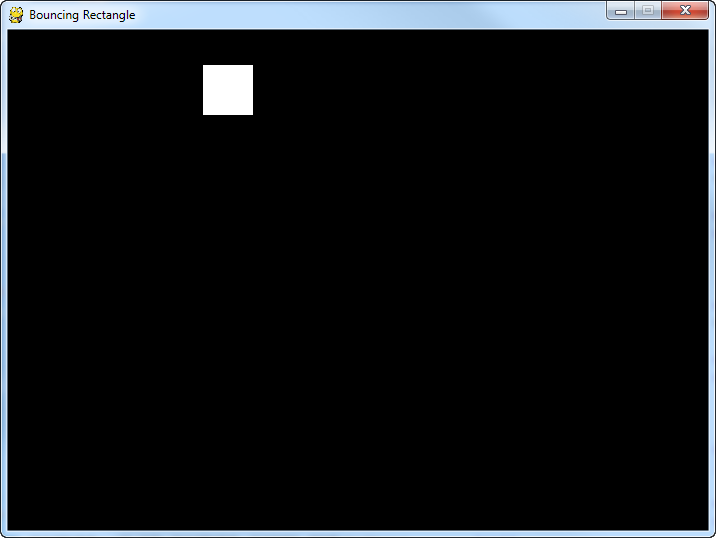
Aquí se muestra como usar un array para animar y seguir múltiples objetos. En este caso, copos de nieve. (Capítulo 8)

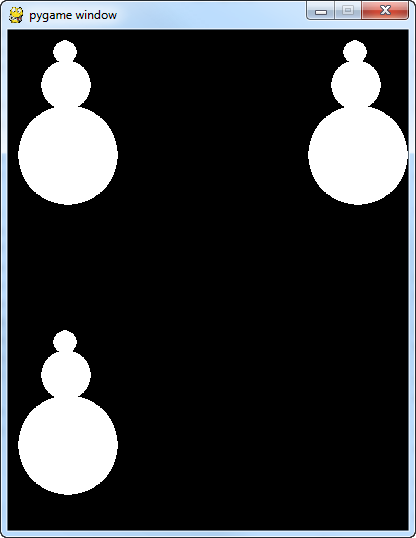
En este archivo dibujamos un hombre de nieve dentro de una función. El programa puede llamar a la función que dibuja al hombre de nieve y dibujar fácilmente varios de ellos. (Capítulo 9)

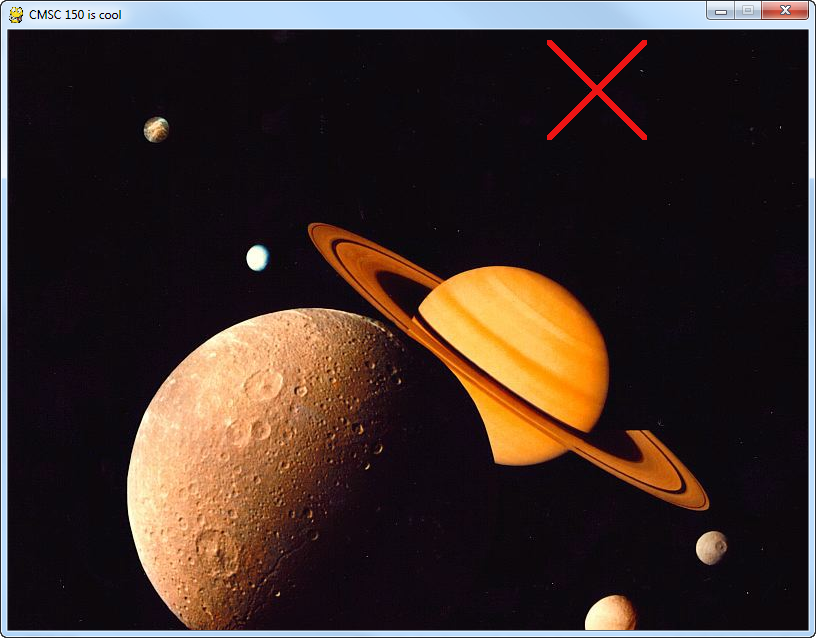
Muestra imágenes de mapas de bits sobre la pantalla. Produce sonidos. (Capítulo 12)

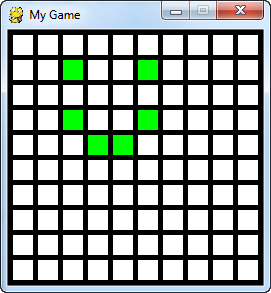
Muestra un tablero basado en una retícula bidimensional. Algo muy útil cuando creamos juegos como el tres en raya, el buscaminas, recordar la otra figura, conecta cuatro, etc. (Capítulo 17)

Nos muestra, una o más páginas de instrucciones, antes del inicio del juego.

Reproducimos música de fondo. Cuando la música termina, se dispara un evento y empieza otra melodía. La música está dentro del archivo zip descargado. También puedes seguir los enlaces que aparecen en los comentarios para descargarte la música.

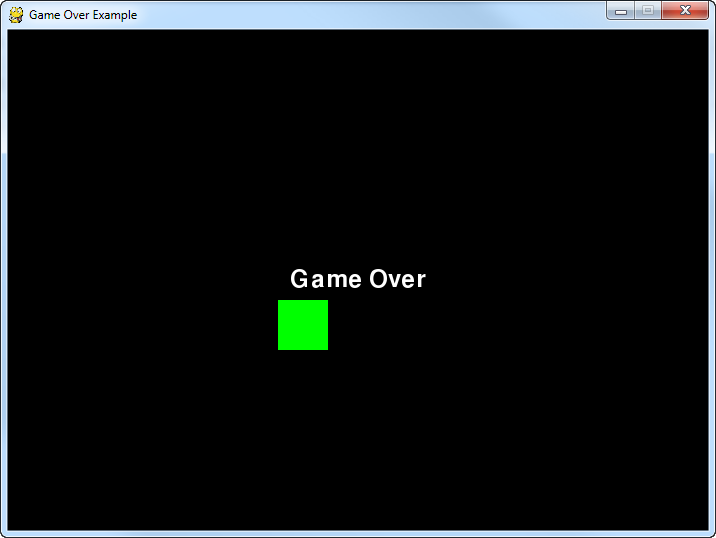
Nos enseña como mostrar un mensaje centrado, 'Game Over', y detener el juego cuando acaba.

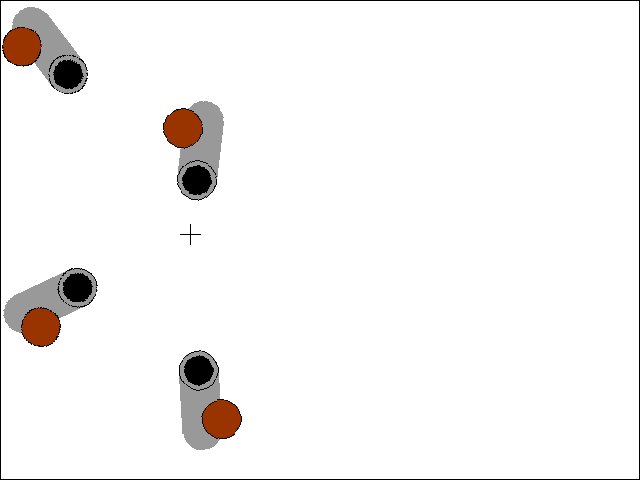
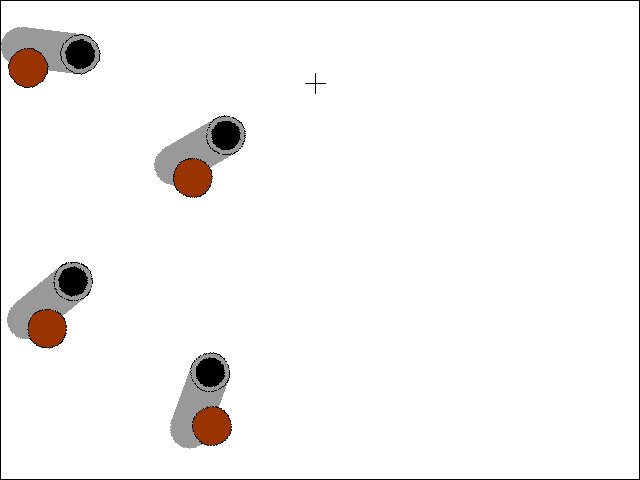
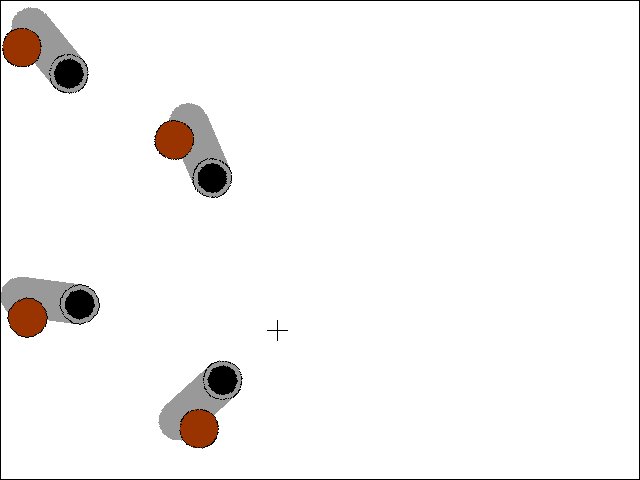
Usamos Trigonometría (ver enlace), si lo que quieres son cosas como rebotar, ondular o incluso apuntar un cañón.
Entonces, haz click sobre este enlace
que te llevará a la página de Al Sweigart, donde podrás leer cómo utilizar la trigonometría en tus programas.
Copyright © 2017
English version by Paul Vincent Craven
Spanish version by Antonio Rodríguez Verdugo
Russian version by Vladimir Slav
Turkish version by Güray Yildirim
Portuguese version by Armando Marques Sobrinho and Tati Carvalho
Dutch version by Frank Waegeman
Hungarian version by Nagy Attila
Finnish version by Jouko Järvenpää
French version by Franco Rossi
Korean version by Kim Zeung-Il
Chinese version by Kai Lin
English version by Paul Vincent Craven
Spanish version by Antonio Rodríguez Verdugo
Russian version by Vladimir Slav
Turkish version by Güray Yildirim
Portuguese version by Armando Marques Sobrinho and Tati Carvalho
Dutch version by Frank Waegeman
Hungarian version by Nagy Attila
Finnish version by Jouko Järvenpää
French version by Franco Rossi
Korean version by Kim Zeung-Il
Chinese version by Kai Lin