Arcade Türü Oyun Programlamayıve Bilgisayar Bilimleri Öğrenin
Chapter 16: Dizi-Destekli Izgaralar
Bu bölümde bir dizi-destekli ızgaranın nasıl oluşturulacağı açıklanacak. Bu mayın tarlası, tic-tac-toe(X-O) ya da dört-bağlama gibi oyunlar oluşturulurken kullanışlıdır. Örnek olarak, altta bir tic-tac-toe tablosu bulunmaktadır:
| O | O | |
| X | ||
| X |
Sayılarla matris ya da ızgara oluşturmak için iki boyutlu bir dizi kullanılır. Dizideki sayılar her tablo konumunda ne gösterileceğini temsil eder. Sayılardan oluşan tablo alttaki numaralar gibi gözükür. 0 kimsenin oynamadığı noktayı; 1 bir X'i; ve 2, bir 0'ı gösterir.
| 0 | 2 | 2 |
| 0 | 1 | 0 |
| 1 | 0 | 0 |
Örnek kod sayfasına gidin ve pygame_base_template.py dosyasını indirin. Daha sonra aşağıdaki aşamaları takip edin.
- Pencere boyutlarını 255x255 piksel olarak ayarlayın.
- width(genişlik), height(yükseklik) ve margin(kenar boşluğu) adlı değişkenleri oluşturun. Genişlik ve yüksekliği 20 olarak ayarlayın. Bu ızgara konumunun genişliğini temsil edecektir. margin değerini 5 olarak belirleyin. Bu, her ızgara konumu arasındaki ve ekranın kenarlarıyla olan boşluğu temsil eder. Bu değişkenleri ana program döngüsünden önce oluşturun.
- Sol üst köşeye beyaz bir kutu çizin. Kutuyu daha önce belirlenen height ve width
değişkenlerini kullanarak çizin. (Renkleri ayarlamada kendinizi özgür hissedin.)

Figure 16.1: Aşama 3 - Bir for döngüsünü bir satıra 10 kutu çizmek için kullanın. for
döngüsünün içerisinde değişken ismi için column (sütun) kullanın.

Figure 16.2: Aşama 4 - Dikdördgenin çizimini margin değişkenini içine eklemek için düzenleyin.

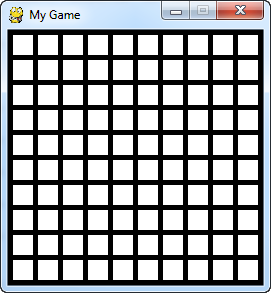
Figure 16.3: Aşama 5 - Kenar boşluğunu dikdördgenleri çizmeden önce kenar boşluklarını ekleyin,
ek olarak her dikdördgen arasına da ayarlayın.

Figure 16.4: Aşama 6 - Aynı zamanda her satır için çalışacak başka bir for döngüsü ekleyin. Bu
for döngüsü içerisindeki değişkeni row olarak adlandırnı.

Figure 16.5: Aşama 7 16.2 Izgarayı Doldurmak
- İki boyutlu bir dizi oluşturun. Python'da iki boyutlu bir dizi oluşturmak ne yazık ki
bazı diğer programlama dillerinde olduğu kadar kolay değildir. Python için bunu kolaylaştıran
bazı kütüphaneler indirilebilir, fakat bu örnek için onlar kullanılmayacaktır. İki boyutlu
bir dizi oluşturmak ve bir örnek atama için, alttaki kodu kullanın.
# --- Sayılardan bir ızgara oluştur # Boş bir liste oluştur grid = [] # Her satır için döngü for row in range(10): # Her satır için, bütün satırı temsil # edecek bir liste oluşturun grid.append([]) # Her sütun için döngü for column in range(10): # Geçerli satıra sıfır numarasını ekle grid[row].append(0)Bu kodu ana program döngüsünün dışında başka bir yerde konumlandırın.
- Dizide örnek bir konum olarak 1 belirleyin.
İki boyutlu diziler genelde onların ilk satırı ve daha sonra sütunları ile temsil edilir ve adreslenirler. Bu satır-bazlı saklama olarak adlandırılır. Çoğu dil satır-bazlı saklamayı kullanır, istisnaları Fortran ve MATLAB'tır. Fortran ve MATLAB sütun-bazlı saklamayı kullanır.
# Satır 1, sütun 5'i sıfır yap grid[1][5] = 1
Dikdördgenin rengini color isimli değişkenin değerini baz alarak seçin. Bunu ilk olarak dikdördgenin çizdirildiği satırı bularak yapın. Ondan önce, color isimli bir değişken oluşturun ve onu beyaz olarak ayarlayın. Daha sonra beyaz rengi dikdördgen belirtilmesinde color değişkeni ile değiştirin.

Figure 16.6: Aşama 11 - Izgaradaki renk bazlı değeri seçin. color'u beyaz olarak ayarladıktan sonra, bir if yapısını grid[row][column]'un içindeki değere bakacak şekilde ve ızgara değeri 1 yapıldıysa rengi yeşil yapacak şekilde yerleştirin.
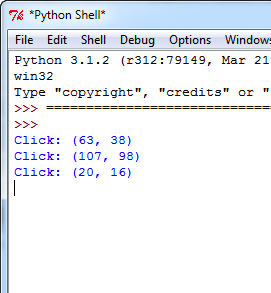
- Kullanıcı fare butonuna tıklarsa ekrana “click” yazdır. Fare tıklamasının nasıl belirleneceğinin örneği için bitmapped_graphics.py dosyasına bakın.
- Kullanıcı fareye tıkladığında fare koordinatlarını yazdır.
Farenin koordinatlarını alma örneği için move_mouse.py dosyasına bakın.
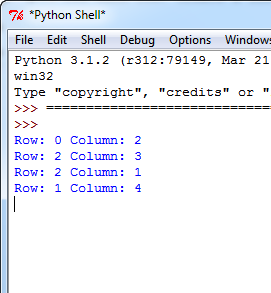
Figure 16.7: Aşama 13 - Fare koordinatlarını ızgara koordinatlarına dönüştür. Fare koordinatları yerine
bunları yazdır. Her ızgara konumunun yükseklik ve genişliğinin kenar boşluğu ile birlikte
kullanıldığını hatırlayın. Son değeri bir tamsayıya çevirmek gerekli olacaktır. Bu
int kullanılarak ya da normal bölme operatörü / yerine
// tamsayı bölme operatörü kullanılarak yapılabilir.

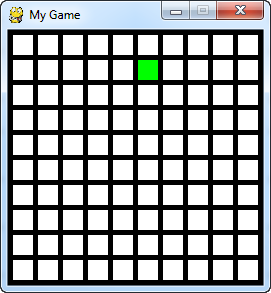
Figure 16.8: Aşama 14 - 1'e tıklandığında satır/sütundaki ızgara konumunu ayarla.

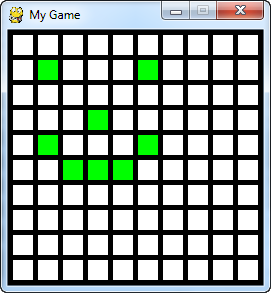
Figure 16.9: Aşama 15
16.1 Izgarayı Çizmek
16.3 Programın Son Hali
"""
Example program to show using an array to back a grid on-screen.
Sample Python/Pygame Programs
Simpson College Computer Science
http://programarcadegames.com/
http://simpson.edu/computer-science/
Explanation video: http://youtu.be/mdTeqiWyFnc
"""
import pygame
# Define some colors
BLACK = (0, 0, 0)
WHITE = (255, 255, 255)
GREEN = (0, 255, 0)
RED = (255, 0, 0)
# This sets the WIDTH and HEIGHT of each grid location
WIDTH = 20
HEIGHT = 20
# This sets the margin between each cell
MARGIN = 5
# Create a 2 dimensional array. A two dimensional
# array is simply a list of lists.
grid = []
for row in range(10):
# Add an empty array that will hold each cell
# in this row
grid.append([])
for column in range(10):
grid[row].append(0) # Append a cell
# Set row 1, cell 5 to one. (Remember rows and
# column numbers start at zero.)
grid[1][5] = 1
# Initialize pygame
pygame.init()
# Set the HEIGHT and WIDTH of the screen
WINDOW_SIZE = [255, 255]
screen = pygame.display.set_mode(WINDOW_SIZE)
# Set title of screen
pygame.display.set_caption("Array Backed Grid")
# Loop until the user clicks the close button.
done = False
# Used to manage how fast the screen updates
clock = pygame.time.Clock()
# -------- Main Program Loop -----------
while not done:
for event in pygame.event.get(): # User did something
if event.type == pygame.QUIT: # If user clicked close
done = True # Flag that we are done so we exit this loop
elif event.type == pygame.MOUSEBUTTONDOWN:
# User clicks the mouse. Get the position
pos = pygame.mouse.get_pos()
# Change the x/y screen coordinates to grid coordinates
column = pos[0] // (WIDTH + MARGIN)
row = pos[1] // (HEIGHT + MARGIN)
# Set that location to one
grid[row][column] = 1
print("Click ", pos, "Grid coordinates: ", row, column)
# Set the screen background
screen.fill(BLACK)
# Draw the grid
for row in range(10):
for column in range(10):
color = WHITE
if grid[row][column] == 1:
color = GREEN
pygame.draw.rect(screen,
color,
[(MARGIN + WIDTH) * column + MARGIN,
(MARGIN + HEIGHT) * row + MARGIN,
WIDTH,
HEIGHT])
# Limit to 60 frames per second
clock.tick(60)
# Go ahead and update the screen with what we've drawn.
pygame.display.flip()
# Be IDLE friendly. If you forget this line, the program will 'hang'
# on exit.
pygame.quit()
English version by Paul Vincent Craven
Spanish version by Antonio Rodríguez Verdugo
Russian version by Vladimir Slav
Turkish version by Güray Yildirim
Portuguese version by Armando Marques Sobrinho and Tati Carvalho
Dutch version by Frank Waegeman
Hungarian version by Nagy Attila
Finnish version by Jouko Järvenpää
French version by Franco Rossi
Korean version by Kim Zeung-Il
Chinese version by Kai Lin