Программирование аркадных игри обучение информатике
Chapter 16: Реализация поля с помощью массива
Эта глава описывает как создать двухмерное поле с помощью массива. Это полезно при создании игр вроде сапёра, крестиков-ноликов, четыре в ряд. Например, ниже приведено поле для крестиков-ноликов:
| O | O | |
| X | ||
| X |
Двухмерный массив используется для создания матрицы, сетки, чисел. Значения чисел в массиве представляют из себя то, что должно быть отображено в каждой ячейке поля. Массив чисел может выглядеть подобно числам снизу. 0 представляет пустое поле, 1 - крестик, 2 - нолик.
| 0 | 2 | 2 |
| 0 | 1 | 0 |
| 1 | 0 | 0 |
Перейдите на страницу с примерами кода и скачайте файл pygame_base_template.py. Затем, следуйте нижеприведённым инструкциям.
- Поставьте размер окна 255x255 пикселей.
- Создайте переменные width, height и margin. Установите width(ширину) и height(высоту) равными 20. Это будет представлять, насколько большой будет каждая клетка нашего поля. Поставьте margin (рамка) = 5. Эта переменная обозначает рамку между каждой клеткой и границами экрана. Создайте эти переменные перед главным циклом программы.
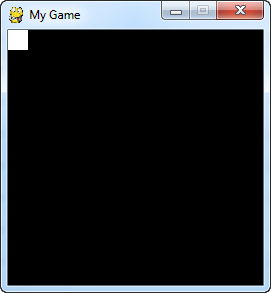
- Нарисуйте белый квадрат в верхнем левом угло. Нарисуйте квадрат используя переменные height
и width, заданные ранее. (Можете свободно настраивать цвета.)

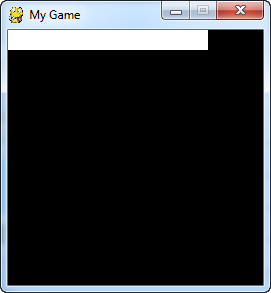
Figure 16.1: Шаг 3 - Используйте цикл for для рисования 10 квадратов подряд. Используйте переменную под названием column
в цикле for.

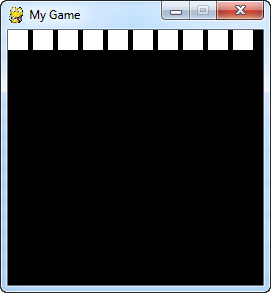
Figure 16.2: Шаг 4 - Учитывайте переменную margin в процессе рисования квадратов.

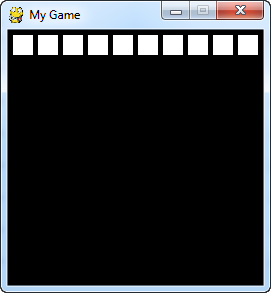
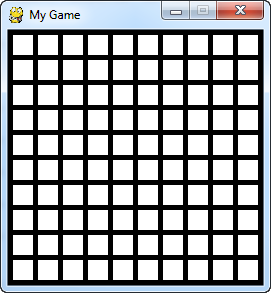
Figure 16.3: Шаг 5 - Добавьте рамку между окном и прямоугольниками при их рисовании.

Figure 16.4: Шаг 6 - Добавьте другой цикл for, который также будет проходить через каждый ряд. Названием используемой переменной в этом цикле
for должно быть row.

Figure 16.5: Шаг 7 16.2 Заполнение поля
- Создайте двухмерный массив. Создание двухмерного массива в Python, к сожалению,
не будет таким простым, как в других языках. Есть библиотеки, которые могут быть скачаны для Python,
делающие процесс создания такого массива простым, но в этом примере они использованы не будут. Для создания
двухмерного массива используйте следующий код:
# --- Создать сетку чисел # Создать пустой список grid = [] # Пройти через каждый ряд for row in range(10): # Для каждого ряда, создайте список, который будет # представлять каждый ряд grid.append([]) # Пройти через каждую столбец for column in range(10): # Добавить 0 в текущий ряд grid[row].append(0)Разместите код где-то перед главным циклом программы.
- Установите одну из ячеек массива равной единице.
Двухмерные массивы обычно представляют адрес, вначале указывается ряд, затем колонна. Это называется строчным хранением. Большинство языков используют строчное хранение, за исключением Fortran и MATLAB. Fortran and MATLAB используют столбцовое хранение.
# Записать единицу в первый ряд, пятый столбец grid[1][5] = 1
Поставьте этот код перед главным циклом программы.
- Выберите цвет прямоугольника, основываясь на значении переменной color.
Сделайте это, сначала найдя строку кода, где рисуется прямоугольник. После этого, создайте переменную color
и поставьте цвет, равным белому. Затем замените белый цвет в декларации прямоугольника на переменную
color.

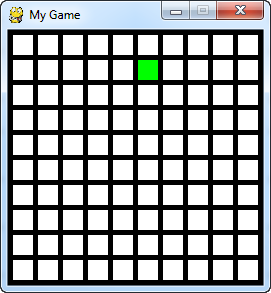
Figure 16.6: Шаг 11 - Выберите цвет, основываясь на значениях в массиве. После задания color белым, поместите выражение if, проверяющее значение в grid[row][column] и меняющее цвет(color) на зелёный, если значение внутри grid равно 1.
- Выведите на экран “click” если пользователь щёлкает кнопкой мыши. Ознакомьтесь с bitmapped_graphics.py для примера кода обнаружения нажатия мыши.
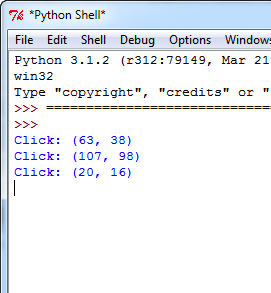
- Выводите координаты мыши, когда пользователь делает щелчёк.
Ознакомьтесь с move_mouse.py для примера нахождения позиции мыши.
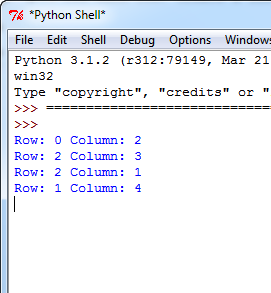
Figure 16.7: Шаг 13 - Конвертируйте координаты мыши в координаты поля. Вместо координат мыши, теперь выводите эти координаты.
Используйте width и height каждой клетки, комбинируя их с margin для вычисления правильных координат. Также, потребуется
конвертация финальных значений в целочисленный формат. Этого можно достигнуть, используя функцию int или используя
оператор целочисленного деления //, вместо стандартного оператора деления /.

Figure 16.8: Шаг 14 - Затем, устанавливайте значения нажатых клеток на 1.

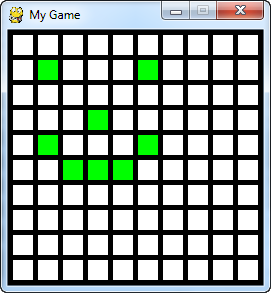
Figure 16.9: Шаг 15
16.1 Рисование поля
16.3 Готовая программа
"""
Example program to show using an array to back a grid on-screen.
Sample Python/Pygame Programs
Simpson College Computer Science
http://programarcadegames.com/
http://simpson.edu/computer-science/
Explanation video: http://youtu.be/mdTeqiWyFnc
"""
import pygame
# Define some colors
BLACK = (0, 0, 0)
WHITE = (255, 255, 255)
GREEN = (0, 255, 0)
RED = (255, 0, 0)
# This sets the WIDTH and HEIGHT of each grid location
WIDTH = 20
HEIGHT = 20
# This sets the margin between each cell
MARGIN = 5
# Create a 2 dimensional array. A two dimensional
# array is simply a list of lists.
grid = []
for row in range(10):
# Add an empty array that will hold each cell
# in this row
grid.append([])
for column in range(10):
grid[row].append(0) # Append a cell
# Set row 1, cell 5 to one. (Remember rows and
# column numbers start at zero.)
grid[1][5] = 1
# Initialize pygame
pygame.init()
# Set the HEIGHT and WIDTH of the screen
WINDOW_SIZE = [255, 255]
screen = pygame.display.set_mode(WINDOW_SIZE)
# Set title of screen
pygame.display.set_caption("Array Backed Grid")
# Loop until the user clicks the close button.
done = False
# Used to manage how fast the screen updates
clock = pygame.time.Clock()
# -------- Main Program Loop -----------
while not done:
for event in pygame.event.get(): # User did something
if event.type == pygame.QUIT: # If user clicked close
done = True # Flag that we are done so we exit this loop
elif event.type == pygame.MOUSEBUTTONDOWN:
# User clicks the mouse. Get the position
pos = pygame.mouse.get_pos()
# Change the x/y screen coordinates to grid coordinates
column = pos[0] // (WIDTH + MARGIN)
row = pos[1] // (HEIGHT + MARGIN)
# Set that location to one
grid[row][column] = 1
print("Click ", pos, "Grid coordinates: ", row, column)
# Set the screen background
screen.fill(BLACK)
# Draw the grid
for row in range(10):
for column in range(10):
color = WHITE
if grid[row][column] == 1:
color = GREEN
pygame.draw.rect(screen,
color,
[(MARGIN + WIDTH) * column + MARGIN,
(MARGIN + HEIGHT) * row + MARGIN,
WIDTH,
HEIGHT])
# Limit to 60 frames per second
clock.tick(60)
# Go ahead and update the screen with what we've drawn.
pygame.display.flip()
# Be IDLE friendly. If you forget this line, the program will 'hang'
# on exit.
pygame.quit()
English version by Paul Vincent Craven
Spanish version by Antonio Rodríguez Verdugo
Russian version by Vladimir Slav
Turkish version by Güray Yildirim
Portuguese version by Armando Marques Sobrinho and Tati Carvalho
Dutch version by Frank Waegeman
Hungarian version by Nagy Attila
Finnish version by Jouko Järvenpää
French version by Franco Rossi
Korean version by Kim Zeung-Il
Chinese version by Kai Lin